이 글은CSS의 절대 위치 지정을 분석하여 여러분의 이해에 도움이 되길 바랍니다.

요소 위치를 지정하는 것은 요소 자체를 위치 지정하는 것이 아니라 요소 컨테이너의 위치를 지정하는 것입니다. 자체 위치를 지정하려면 어느 상위 div를 기준으로 위치가 지정되는지 알아야 합니다. [관련 권장 사항: "css 비디오 튜토리얼"]
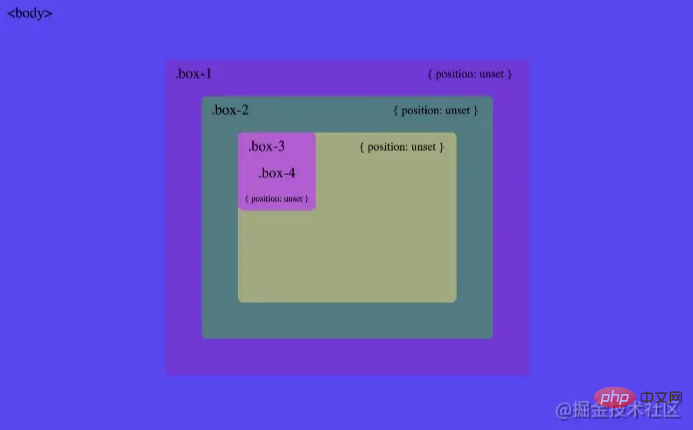
다음 코드는 4개의 중첩된 div,.box-1에서.box-3까지가 센터링이 달성되었음을 보여줍니다.display: flex및margin: auto를 통해..box-4에는margin이 설정되어 있지 않으며 문서 흐름의 기본 위치에 있습니다..box-1到.box-3仅仅通过display: flex和margin: auto来实现居中。.box-4没有设置margin,处于文档流中默认的位置。
所有元素都没有设置position属性
body { display: flex; } .box-1, .box-2, .box-3 { display: flex; margin: auto; }

.box-4在默认位置
元素要想定位自己,必须知道2件事:
top,right,bottom,left设置的值当我们给.box-4添加position: absolute属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加top: 0和left: 0,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。.box-4会先检查它的父容器是否设置了position属性。一开始,它发现.box-3没有设置定位属性,然后它就继续往上一层.box-2和.box-1, 发现它们都没有设置可用的position属性 。
最终.box-4也没能找到可以用于定位参考的父级元素,最后只能以body作为定位参考。 元素最终被定位在屏幕左上角:
.box-4绝对定位,所有父元素都未设置position属性
当我们给.box-1设置position: relative后 ,.box-4发现有了可用的定位参考。并最终相对于.box-1实现了定位:
.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给.box-2和.box-3设置position:relative之后的效果:

rrreee모든 요소에
.box-4绝对定位,.box-2和.box-3rrreeeposition속성 세트가 없습니다

.box-4기본 위치에서
자신의 위치를 지정하려면 다음 두 가지를 알아야 합니다.
상단,오른쪽,하단,왼쪽으로 설정된 값.box-4에
position:absolute속성을 추가했을 때, 일반 문서에서 변경되었습니다. 흐름에서 벗어났습니다. 위치 속성을 설정하지 않으면 상위 컨테이너의 왼쪽 위 모서리인 기본 위치에 그대로 유지됩니다.

.box-4절대 위치 지정 중에는 위치 오프셋이 없습니다
top: 0및
left: 0를 추가하면 요소가 알아야 합니다. which 요소는 위치 지정을 위한 참조 컨테이너 역할을 합니다. 여기의 요소가 화면의 왼쪽 상단에 위치하는 것을 볼 수 있습니다.
.box-4는 먼저 상위 컨테이너에
position속성이 설정되어 있는지 확인합니다. 먼저
.box-3에 위치 지정 속성이 설정되지 않은 것을 확인한 다음
.box-2및
.box-까지 한 수준까지 계속됩니다. 1 code> , 그 중 어느 것도 사용 가능한 position속성을 설정하지 않은 것으로 나타났습니다. 결국
.box-4는 위치 지정 참조에 사용할 수 있는 상위 요소를 찾지 못했습니다. 결국
body는 참조 요소로만 사용할 수 있었습니다. 포지셔닝 참조. 요소는 최종적으로 화면의 왼쪽 상단에 배치됩니다:

.box-4절대 위치 지정, 모든 상위 요소는
position속성을 설정하지 않았습니다
.box- 1
위치: 상대를 설정한 후
.box-4는 사용 가능한 위치 지정 참조가 있음을 발견했습니다. 그리고 마침내
.box-1을 기준으로 한 위치 지정을 달성했습니다.

.box-4절대 위치 지정,
.box-1상대 위치 지정,
. box-2및
.box-3는 변경되지 않습니다.
절대적으로 배치된 요소는 가장 가까운 상위 요소인 자신을 기준으로 배치됩니다.
사용 가능한 상위 요소가 발견되면 다른 요소는 더 이상 해당 요소와 관련되지 않습니다(예: box2 및 box3). 아래 그림은 각각
.box-2및
.box-3에 대해
position:relative를 설정한 후의 효과를 보여줍니다.


.box-4 절대 위치, .box-2및
.box-3상대 위치원본 주소: https://juejin.cn/post/7008462323316686862 작성자: M Cool더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 입문을 방문하세요! !
위 내용은 CSS의 절대 위치 지정에 대한 심층 분석과 철저한 이해!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!