전송 방법: 1. 상위 구성 요소는 props를 사용하여 하위 구성 요소에 데이터를 전송합니다. 2. 하위 구성 요소는 이벤트를 통해 상위 구성 요소에 데이터를 전송합니다. 3. 데이터를 전송하려면 localStorage 또는 sessionStorage를 사용합니다. 그런 다음 getItem을 사용하여 데이터를 얻습니다. 5. Vuex를 사용하여 데이터를 전송합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
Component(Component)는 Vue.js 의 가장 강력한 기능입니다. 구성 요소는 재사용 가능한 코드를 캡슐화하고 다른 개체를 전달하여 구성 요소 재사용을 실현할 수 있습니다. 그러나 구성 요소 값 전송은 해결해야 할 문제가 됩니다.
1. 상위 구성 요소는 하위 구성 요소에 값을 전달합니다.
구성 요소 인스턴스의 범위는 격리됩니다. 이는 상위 구성 요소의 데이터를 하위 구성 요소의 템플릿 내에서 직접 참조할 수 없음을 의미합니다. 하위 컴포넌트가 상위 컴포넌트의 데이터를 사용하게 하려면 하위 컴포넌트의 props 옵션을 전달해야 합니다.
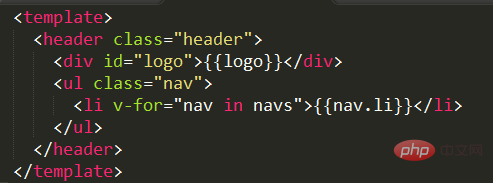
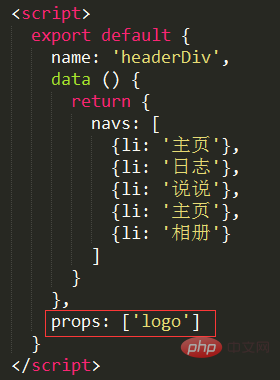
하위 구성 요소:

하위 구성 요소는 상위 구성 요소에서 로고 값을 가져와야 하며 props: ['logo']
를 사용해야 합니다. 
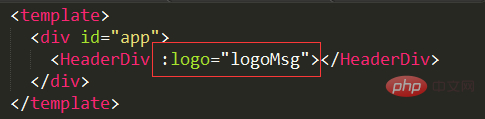
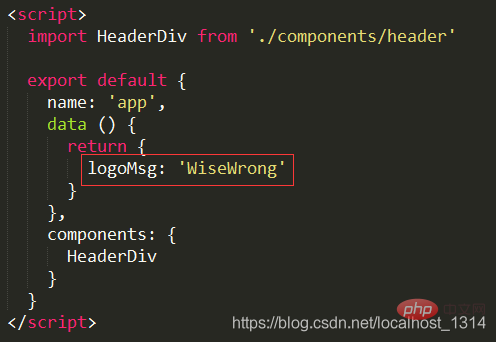
상위 구성 요소 :


2. 하위 구성 요소는 상위 구성 요소에 값을 전달합니다.
하위 구성 요소는 주로 이벤트를 통해 상위 구성 요소에 데이터를 전달합니다.
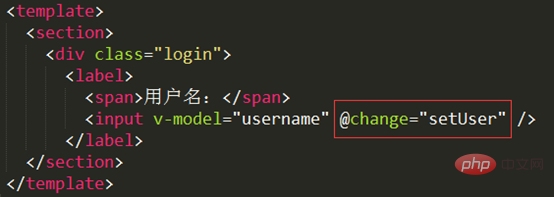
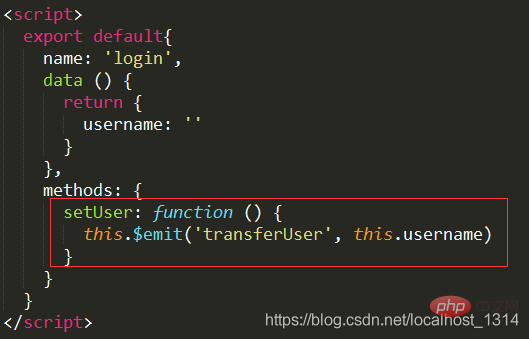
하위 구성 요소:


여기서 transferUser 는 맞춤 이벤트이고, this.username 은 이 이벤트를 통해 상위 구성 요소 로 전달됩니다. .
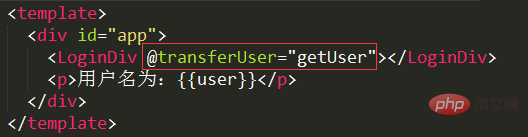
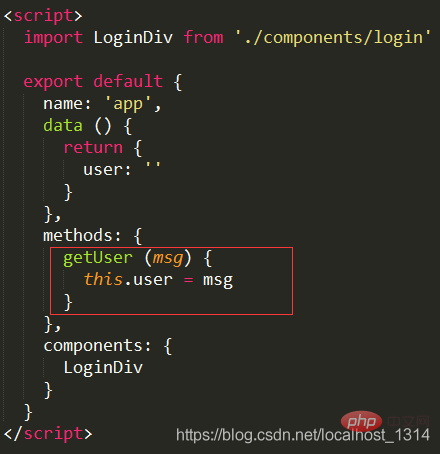
상위 구성 요소:


getUser 메서드 msg 의 매개 변수는 하위 구성 요소 username에서 전달된 매개 변수입니다.
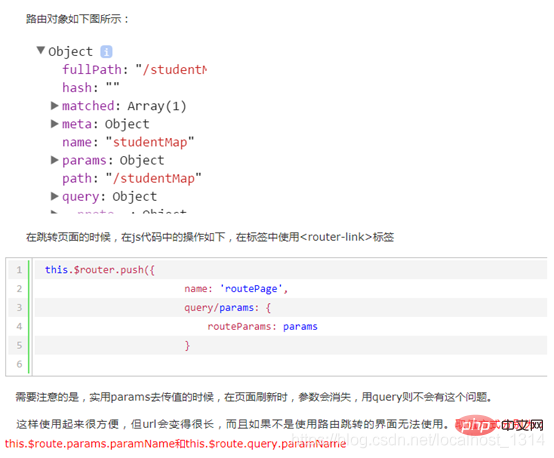
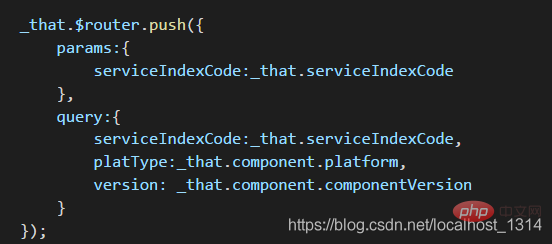
3. 경로 값 transfer


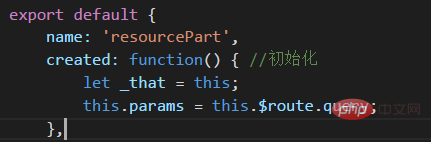
사용시 생성된 값이 라이프사이클에 할당됩니다.

4. localStorage 또는 sessionStorage
 을 통해 데이터를 저장합니다.
을 통해 데이터를 저장합니다.
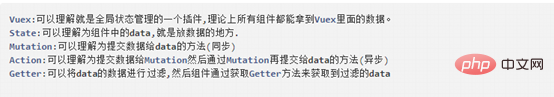
5.Vuex
복잡한 애플리케이션에서 vue 공식 홈페이지에서 추천하는 vuex 사용을 권장합니다.
https://vuex.vuejs.org/zh-cn/getting-started.html

관련 추천: "vue.js Tutorial"
위 내용은 vuejs에서 데이터를 전달하는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!