vuejs에서 팝업 창을 닫는 방법: 1. html 코드 구조를 생성합니다. 2. 클릭한 영역이 ".mask_popup"에 있는지 확인합니다. 3. "hideMaskPopup(e){을 통해 팝업 창을 닫습니다. ...}" .

이 기사의 운영 환경: windows7 시스템, vue 버전 2.5.17, DELL G3 컴퓨터.
vuejs에서 팝업창을 닫는 방법은?
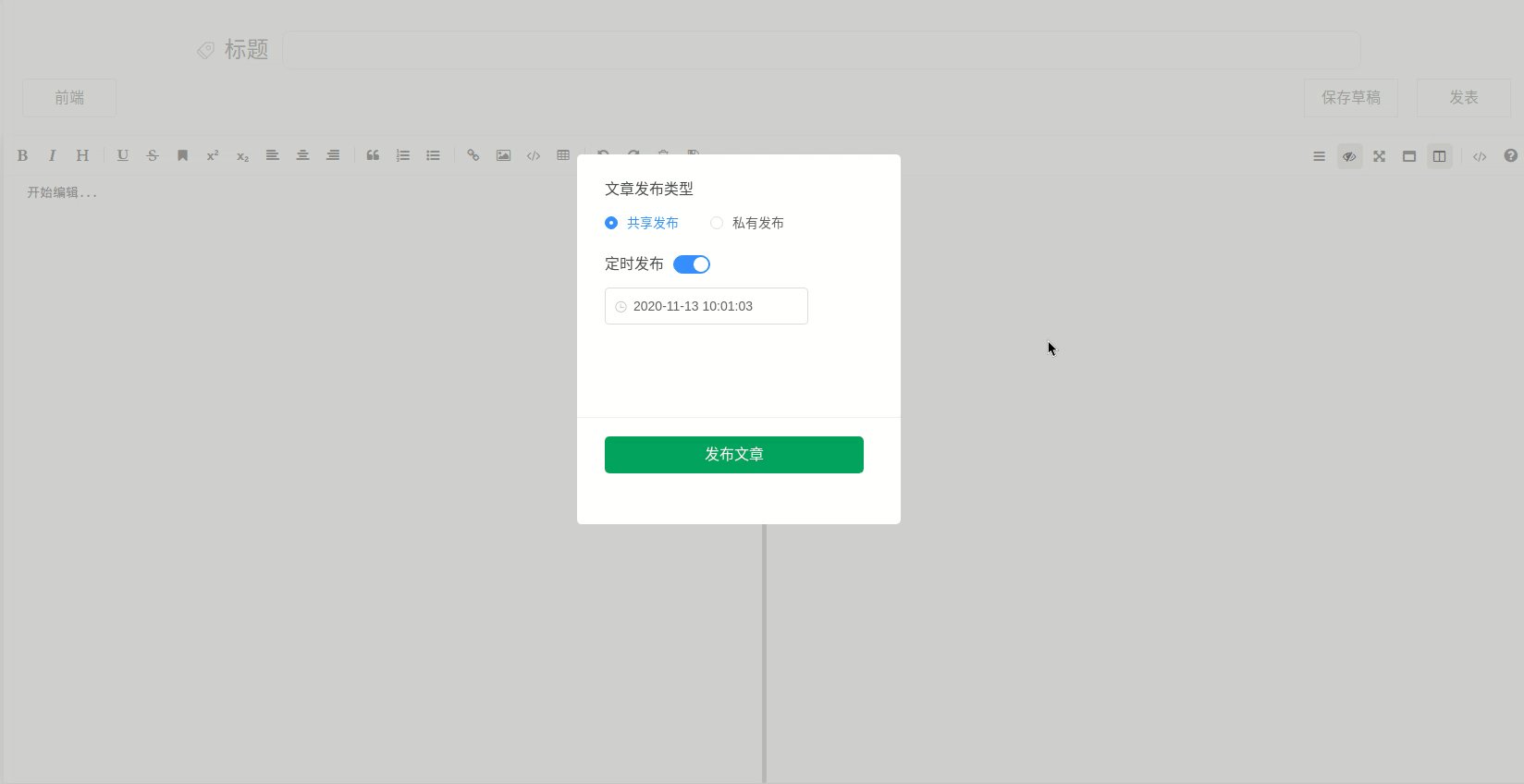
vue.js 팝업창 바깥쪽 영역을 클릭하면 팝업창이 닫힙니다.
팝업창 바깥쪽 영역을 클릭하면 팝업창이 닫힙니다. 팝업 창 코드 구조를 닫습니다
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
},달성 효과: 
위 내용은 vuejs에서 팝업 창을 닫는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!