vuejs가 성공적으로 설치되었는지 확인하는 방법: 1. "windows+R" 키 조합을 사용하여 "실행" 창을 열고 "cmd"를 입력한 다음 "확인"을 클릭합니다. 2. 열린 cmd 명령 창에서, "vue -V " 명령을 실행하여 버전 번호가 출력되면 vuejs 설치가 성공한 것이고, 그렇지 않으면 설치가 실패한 것입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vuejs가 성공적으로 설치되었는지 확인하는 방법:
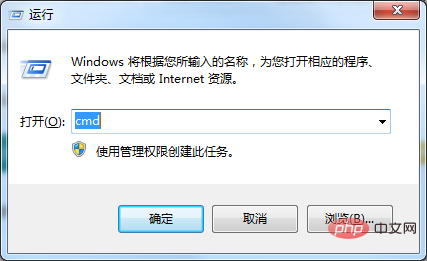
1. "windows+R" 키 조합을 사용하여 "실행" 창을 열고 "cmd"를 입력한 후 "확인"을 클릭합니다.

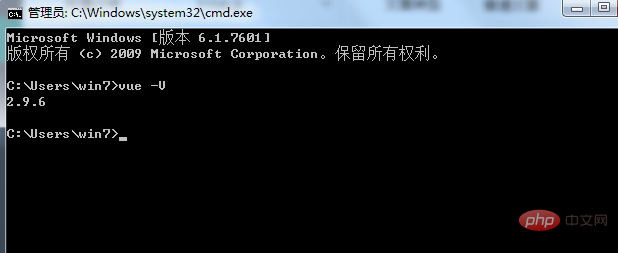
2. 열린 cmd 명령 창에서 "vue -V" 명령을 실행합니다. 버전 번호가 출력되면 vuejs가 성공적으로 설치된 것입니다. (참고: 대문자 -V인 경우)

vuejs가 성공적으로 설치되었으며 버전 번호가 2.9.6임을 알 수 있습니다.
관련 추천: "vue.js Tutorial"
위 내용은 vuejs가 성공적으로 설치되었는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!