이전 글 "HTML/css로 재미있는 텍스트 채우기 효과 만들기"에서 HTML/css를 사용하여 재미있는 텍스트 액체 채우기 효과를 얻는 방법을 소개했습니다. 관심 있는 친구들은 가서 배워보세요~
이것에 대해 알아보세요. 기사에서는 HTML과 CSS를 사용하여 유리/흐림 효과 오버레이를 만드는 방법을 소개하겠습니다.
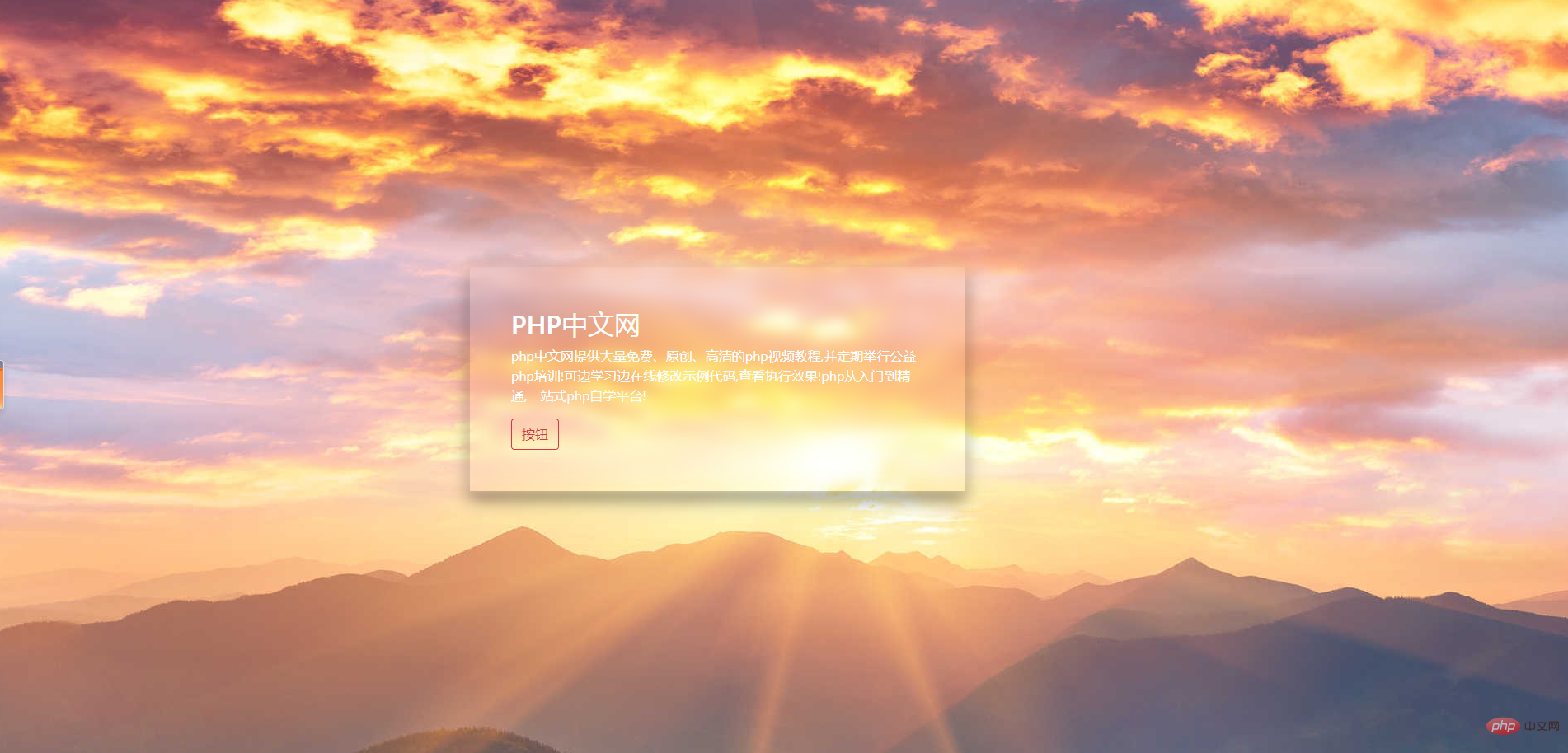
구체적인 효과는 무엇인가요?
전체 코드로 직접 이동해 보겠습니다.
효과는 다음과 같습니다.

여기서 주로 필터 속성과 :before 선택기를 마스터해야 합니다.
filter 속성:
필터 속성은 요소(일반적으로의 시각적 효과(예: 흐림 및 채도))를 정의합니다.
참고: 이전 버전의 Internet Explorer(4.0~8.0)에서 지원되는 비표준 "필터" 속성은 더 이상 사용되지 않습니다. IE8 이하 브라우저는 일반적으로 불투명도 속성을 사용합니다.
:선택기 전:
:선택기가 선택한 요소의 내용 앞에 내용을 삽입하기 전 삽입할 내용을 지정하려면 content 속성을 사용하세요.
참고: IE8 이하 버전에서는 :before의 경우 을 선언해야 합니다.
PHP 중국어 웹사이트 플랫폼에는 많은 비디오 교육 리소스가 있습니다. 누구나 "css 비디오 튜토리얼"과 "HTML 비디오 튜토리얼"을 배울 수 있습니다!
위 내용은 HTML과 CSS로 유리/흐림 효과를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



