이전 기사 "CSS3을 사용하여 버튼 호버링 및 깜박임의 동적 효과를 구현하는 방법을 단계별로 설명합니다"에서는 CSS3를 사용하여 버튼에 동적 효과를 추가하고 버튼 호버링 및 깜박이는 그림자 애니메이션을 구현하는 방법을 소개했습니다. 효과 궁금하신 분들은 가서 알아보시면 됩니다~
오늘은 CSS3를 이용해 텍스트에 배경 이미지를 추가해 텍스트를 생생하고 아름답게 만드는 방법을 살펴보겠습니다! 더 큰 텍스트 제목을 만들고 싶지만 평범하고 지루한 색상으로 장식하고 싶지 않을 때 매우 유용합니다!
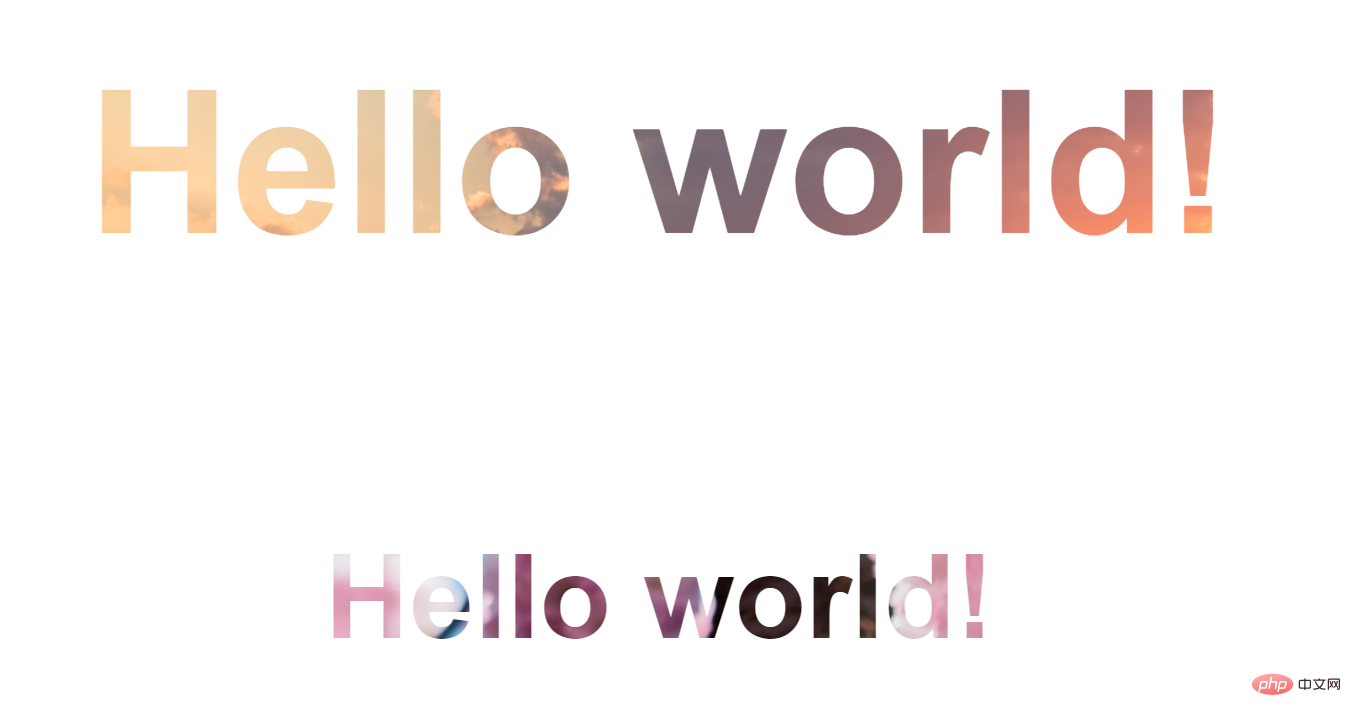
먼저 렌더링을 살펴보겠습니다.

이 효과를 달성하는 방법을 연구해 보겠습니다.
첫 번째는 HTML 부분입니다. , 두 개의 제목을 정의하고
<body> <h1>Hello world!</h1> <h3>Hello world!</h3> </body>

정의를 시작합니다. CSS 스타일:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family:Arial, Helvetica, sans-serif;
}
마지막 단계는 텍스트에 배경 이미지를 추가하는 것입니다.
텍스트의 원래 색상을 투명으로 설정한 다음 background-image 속성을 사용하여 배경 이미지를 텍스트로
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
}
이런 효과를 발견했는데 만족스럽지는 않습니다. 이는 주요 속성이 누락되었기 때문입니다background-clip. background-clip 속성은 새로운 CSS3 속성입니다. 다른 브라우저와 호환되도록 하려면 접두사를 추가해야 합니다.
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3{
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
자, 끝났습니다! 전체 코드는 아래에 첨부되어 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 100px;
font-family: Arial, Helvetica, sans-serif;
}
h1 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/612360451cede816.jpg");
background-clip: text;
-webkit-background-clip: text;
}
h3 {
color: transparent;
background-image: url("https://img.php.cn/upload/article/000/000/024/6124c86e0808b298.jpg");
background-clip: text;
-webkit-background-clip: text;
}
</style>
</head>
<body>
<h1>Hello world!</h1>
<h3>Hello world!</h3>
</body>
</html>정적 이미지를 사용하기 때문에 텍스트 배경 이미지 효과도 정적입니다. 애니메이션을 사용하면 역동적인 효과가 있습니다.
h3 {
background-image: url("https://img.php.cn/upload/image/161/146/599/1629799857734746.gif"),
url("https://img.php.cn/upload/image/817/380/291/1629799861847258.gif");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
PHP 중국어 웹사이트 플랫폼에는 많은 동영상 교육 리소스가 있습니다. 모두가 "css 동영상 튜토리얼"을 배우는 것을 환영합니다!
위 내용은 순수 CSS3를 사용하여 텍스트에 배경 이미지를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!