이전 기사에서 "순수한 CSS3를 사용하여 폭포 흐름 레이아웃을 만드는 방법은 무엇입니까? "열 간략한 분석 방법"에서는 CSS3 열 계열 속성을 사용하여 폭포 흐름 레이아웃을 만드는 방법을 소개했습니다. 관심 있는 친구들은 이에 대해 배울 수 있습니다~
그리고 오늘은 CSS3를 사용하여 다음을 수행하는 방법을 살펴보겠습니다. 버튼에 동적 효과를 추가하여 버튼을 가리키면 빛나는 그림자 애니메이션 효과가 웹 페이지를 더욱 상호 작용적이고 매력적으로 만듭니다!
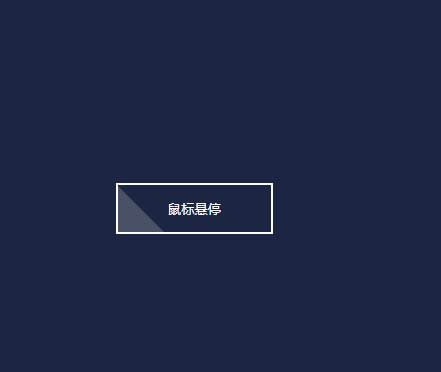
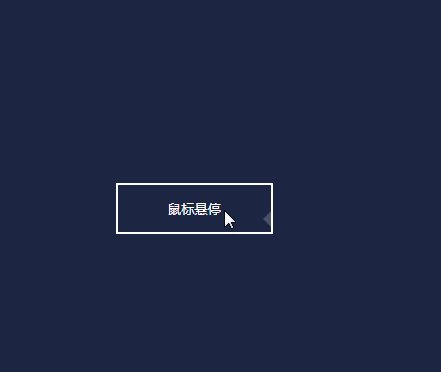
먼저 렌더링을 살펴보겠습니다

이 효과를 얻는 방법을 연구해 보겠습니다.
먼저 HTML 부분입니다. 버튼 버튼을 감싸는 div 컨테이너를 정의하고, 버튼; 버튼 텍스트를 포함하는 태그 쌍
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>
그런 다음 장식할 CSS 스타일 정의를 시작합니다. : 레이아웃 스타일, 색상 범위 조정
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}그런 다음 플래시 오버레이를 만듭니다.
사용 투명도가 있는 직사각형을 만들고 버튼을 기준으로 절대적으로 위치를 지정하는 :after 선택기:after选择器制作一个带透明度的长方形,让它相对于button按钮进行绝对定位
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}在最终效果中,一闪而过的是一个倾斜的长方形;因此我们添加一个transform: rotate(-45deg);样式
button:after {
transform: rotate(-45deg);
}使用top属性和left属性控制长方形的位置
button:after {
top: -2px;
left: -1px;
}最后实现按钮悬停闪烁动画特效
因为是悬停效果,所以要使用到:hover选择器;我们要设置鼠标悬停时长方形的位置
button:hover:after {
left: 120%;
}
这样突然变换位置不是我们要的效果,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}大致实现了,再修饰一下。
只想要button按钮范围内显示长方形覆盖层,那么可给button标签添加一个overflow: hidden;
button {
overflow: hidden;
}

최종적으로, 과거에 번쩍이는 것은 기울어진 직사각형; transform:rotate(-45deg); style
button:after {
top: -36px;
left: -100px;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
position: relative;
overflow: hidden;
}
span {
z-index: 20;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
transform: rotate(-45deg);
top: -36px;
left: -100px;
}
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
}
</style>
</head>
<body>
<div id="shiny-shadow">
<button><span>鼠标悬停</span></button>
</div>
</body>
</html>마지막으로 버튼 호버 깜박이는 애니메이션 효과를 구현합니다
🎜🎜🎜호버 효과이므로:hover 선택기를 사용해야 합니다. 마우스 호버를 설정해야 합니다. 직사각형의 위치 🎜🎜🎜🎜 이러한 급격한 위치 변화는 우리가 원하는 효과가 아닙니다.
🎜🎜🎜🎜 이러한 급격한 위치 변화는 우리가 원하는 효과가 아닙니다. transition 속성을 사용하여 전환 효과를 추가할 수 있습니다. 이 속성은 css3이기 때문에 새로운 속성입니다. 다른 브라우저와 호환되도록 접두사를 추가하세요🎜rrreee🎜 🎜🎜🎜🎜대략 구현되었으니 조금 수정해 보겠습니다. 🎜🎜버튼 범위 내에 직사각형 오버레이만 표시하려면 버튼 태그에
🎜🎜🎜🎜대략 구현되었으니 조금 수정해 보겠습니다. 🎜🎜버튼 범위 내에 직사각형 오버레이만 표시하려면 버튼 태그에 overflow:hidden; 스타일을 추가하면 됩니다🎜rrreee🎜🎜🎜 🎜🎜🎜🎜 오버레이 위치에 여전히 문제가 있는 것을 볼 수 있습니다. 최종 효과에서는 처음에는 상단 속성과 왼쪽 속성을 사용하여 조정했습니다. 🎜알겠습니다. 끝났습니다! 전체 코드는 아래에 첨부되어 있습니다: 🎜rrreee🎜PHP 중국어 웹사이트 플랫폼에는 많은 비디오 교육 리소스가 있습니다. "🎜css 비디오 튜토리얼🎜"을 배우는 모든 분들을 환영합니다! 🎜위 내용은 CSS3를 사용하여 버튼 호버링 및 깜박임의 동적 효과를 얻는 방법을 단계별로 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




