최근 프로젝트를 진행하다가 위챗을 통해 글을 공유할 때, 공유 제목, 공유 요약, 사진을 내 요구 사항에 맞게 표시해야 하는 경우가 있어서 온라인에서 여러 가지 방법을 찾다가 결국 위챗을 채택하게 되었습니다. 공개 플랫폼. 내장 공유 인터페이스 기능.
WeChat 인터페이스 공유 기능을 만들려면 초기 단계에서 공개 계정을 등록하고 인증을 통과해야 인터페이스 제작이 실현될 수 있습니다. 여기서는 WeChat 등록에 대한 자세한 지침을 제공하지 않습니다. WeChat 공개 플랫폼의 공식 웹사이트인 mp.weixin.qq.com에서 직접 검색할 수 있습니다.
이제 단계별 소개를 드리겠습니다
1. 공개 계정 개발 정보 구성
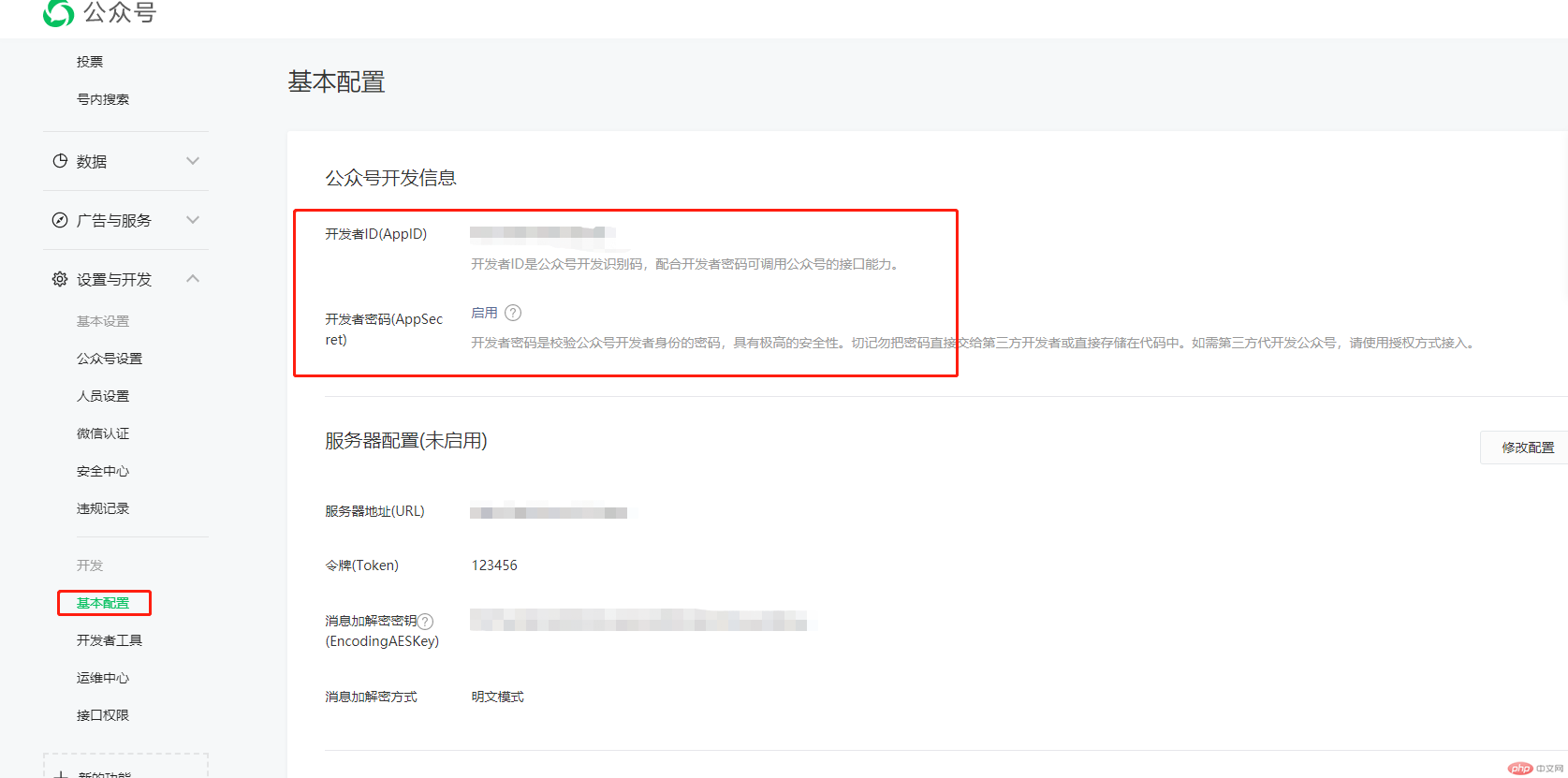
공유 인터페이스를 개발하기 전에 아래 그림과 같이 공개 플랫폼 구성 정보를 구성해야 합니다. "개발-기본 정보"를 클릭하면 공개 계정 개발 정보를 볼 수 있습니다. 개발자 비밀 키를 직접 구성하려면 "열기"를 클릭하세요. 구성이 성공한 후 개발자 ID(AppID)와 개발자 비밀번호(AppSecret)를 저장하세요

2. JS 인터페이스 보안 도메인 이름을 구성하세요
"설정 및 개발-공식 계정 설정"을 클릭하고 JS 인터페이스 보안 도메인 이름 뒤의 설정을 클릭한 다음 그림과 같이 필요에 따라 js 보안 도메인 이름을 추가합니다.
3.
여기서 별로 할말은 없고 그냥 코드class wechatClass
{
public $AppID;
public $AppSecret;
public $redirect_uri;
public $DbSy;
public $dump_url;
public $scope;
public function __construct()
{
parent::__construct();
$this->AppID = "开发者密码(AppSecret)";
$this->AppSecret = "开发者密码(AppSecret)";
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "{$protocol}{$_SERVER['HTTP_HOST']}{$_SERVER['REQUEST_URI']}";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket={$jsapiTicket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$signature = sha1($string);
// var_dump($signature);die;
$signPackage = array(
"appId" => $this->AppID,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
public function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
//echo $_SERVER['DOCUMENT_ROOT'];
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
// var_dump($data->expire_time);die;
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token={$accessToken}";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
public function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->AppID}&secret={$this->AppSecret}";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen($_SERVER['DOCUMENT_ROOT']."/static/yejuzhi/js/access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
public function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}4.PHP 파일 구성
직접 설정하실 수 있습니다$wx = new WeChatClass(); $sign = $wx->getSignPackage(); $this->assign('sign',$sign);
5. end HTML code
프런트엔드 HTML 코드에 대한 개발 문서를 참조하세요:https://developers.weixin.qq.com /doc/offiaccount/OA_Web_Apps/JS-SDK.html#111
여기사용자 정의된 "친구에게 공유" 및 "QQ에 공유" 버튼 공유 콘텐츠(1.4.0) 인터페이스를 예로 들었습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享接口制作</title>
</head>
<body>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '{$sign.appId}', // 必填,公众号的唯一标识
timestamp: '{$sign.timestamp}', // 必填,生成签名的时间戳
nonceStr: '{$sign.nonceStr}', // 必填,生成签名的随机串
signature: '{$sign.signature}',// 必填,签名
jsApiList: [
"updateAppMessageShareData",] // 必填,需要使用的JS接口列表
});
wx.ready(function () {
wx.updateAppMessageShareData({
title: '您的标题', // 分享标题
desc: '您的描述', // 分享描述
link: '您的分享链接', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '您的分享图标', // 分享图标
success: function () {
/*alert('成功');*/
}
});
});
</script>
</body>
</html>위 내용은 PHP로 WeChat 사용자 정의 공유 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!