CSS에서는 회전 함수를 통해 각도를 설정할 수 있습니다. 구문은 "rotate(a)"입니다. 여기서 매개변수 a는 회전()의 회전 각도를 지정합니다. 매개변수가 음수이면 시계 반대 방향 회전입니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS 각도를 설정하는 방법은 무엇입니까?
rotate()
CSS의rotate() 함수는 요소를 변형하지 않고 고정점(transform-origin 속성으로 지정)을 중심으로 회전시키는 변환을 정의합니다. 지정된 각도는 회전 측정을 정의합니다. 각도가 양수이면 시계 방향으로 회전하고, 그렇지 않으면 시계 반대 방향으로 회전합니다. 180° 회전은 점 반사라고도 합니다.
위에서 언급한 대로 요소 회전의 고정점을 변환 원점이라고도 합니다. 기본값은 요소의 중심이지만, 변환 원본 속성을 사용하여 사용자 정의 변환 원본을 설정할 수 있습니다.
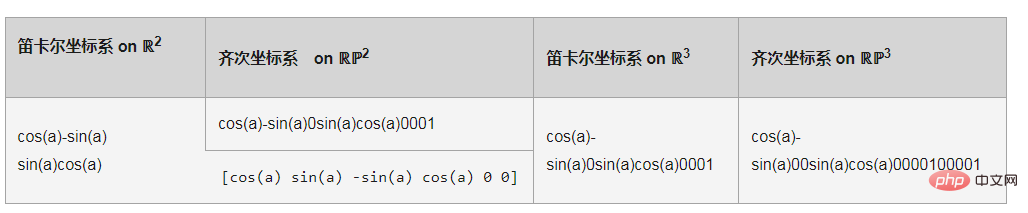
Syntax
rotate(a)
값 a는 회전 각도를 나타내는

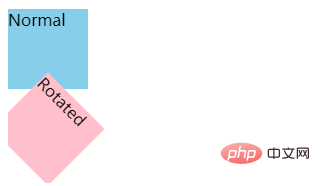
Examples
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate(45deg); /* Equal to rotateZ(45deg) */
background-color: pink;
}Results

【추천 학습: css 비디오 튜토리얼】
위 내용은 CSS에서 각도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



