CSS에서 제목 글꼴 크기를 설정하는 방법은
태그를 사용하여 최상위 제목을 정의하고
태그를 사용하여 [
타이틀 1
입니다. 타이틀 6
]입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
웹페이지에서는
예:
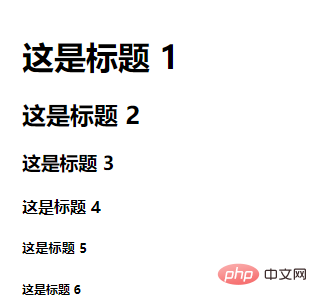
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
는 다음과 같이 실행됩니다.

관련 비디오 튜토리얼 공유: css 비디오 튜토리얼
위 내용은 CSS에서 제목 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


