qrcodejs를 사용할 수 있습니다. js로 QR 코드 생성, qrcodejs는 JavaScript용 크로스 브라우저 QRCode 생성기로 쉽게 QR 코드를 생성할 수 있습니다
1: qrcodejs 플러그인 다운로드
qrcode 주소: https://github.com/davidshimj...
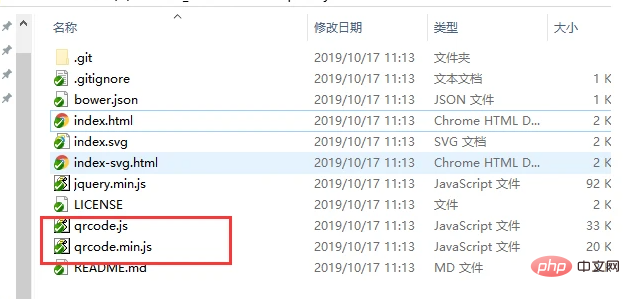
downloaded qrcode의 파일은 다음과 같습니다. 그 중 qrcode.js와 qrcide.min.js가 우리에게 필요한 js입니다. qrcode.min.js는 qrcode.js
두 가지: QR 코드를 구현합니다. Generation
1: 도입 필요 js
qrcodejs는 jquery를 전제로 구현되도록 설계되었으므로 먼저 jquery를 도입한 다음 qrcodejs를 도입해야 합니다
<script></script> <!--引入jquery--> <script></script> <!--引入qrcodejs-->
2: qrcode를 사용하여 QR 코드 생성 구현
<p></p>
<script>
new QRCode(document.getElementById("qrcode"), "https://wj0511.com");
</script>이때 현재 페이지를 방문하면 생성된 QR 코드가 생성된 것을 확인할 수 있습니다. QR 코드를 스캔한 후 https://www.wj0511.com
여기에서는 주로 몇 가지 기본 매개 변수에 대해 설명합니다. 다음 새 QRCode
위에서 생성한 QR 코드는 지정된 URL에 대해 다음과 같이 QR 코드의 일부 기본 매개변수를 설정할 수도 있습니다
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "https://www.wj0511.com",//扫描二维码后的内容
width: 128,//二维码的宽
height: 128,//二维码的高
colorDark : "#000000",//二维码线条颜色
colorLight : "#ffffff",//二维码背景颜色
correctLevel : QRCode.CorrectLevel.H //二维码等级
});



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



