JavaScript 형식 지정 방법: 1. Chrome 브라우저에서 소스 표시줄을 열고 JS 파일을 찾은 다음 중괄호를 클릭합니다. 2. "notepad++"를 사용하여 JS 파일 형식을 지정합니다.

이 기사의 운영 환경: windows7 시스템, Google87.0&&javascript version1.8.5, Dell G3 컴퓨터.
javascript 형식을 지정하는 방법?
두 가지 유용한 JS 형식 지정 도구 추천
도구 1:
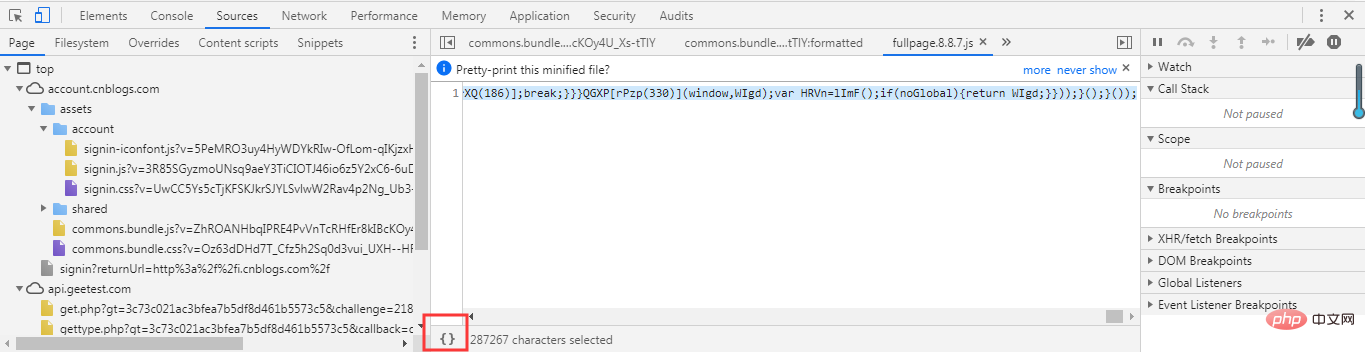
Chrome 브라우저에서 바로 F12를 눌러 소스 표시줄을 열고 JS 파일을 찾은 다음 아래를 클릭하세요. 중괄호만 사용하세요.

도구 2:
JS 파일 형식을 지정하려면 notepad++를 사용하세요.
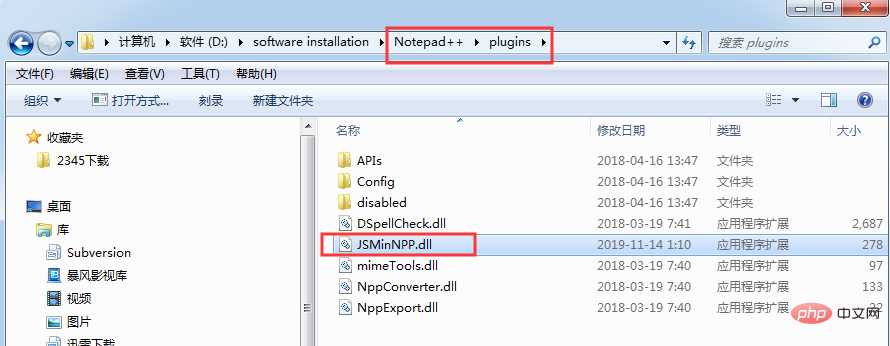
1. jstool 플러그인(https://www.sunjw.us/jstool/npp/)을 다운로드하여 Notepad++ 설치 디렉터리의 플러그인 위치에 넣은 후 다시 시작하여 사용하세요.

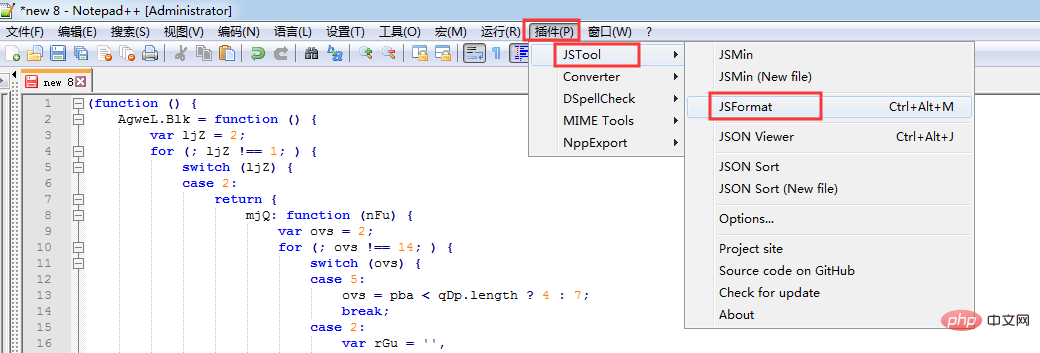
2. 플러그인-->JSTool-->JSFormat

【권장: javascript 고급 튜토리얼】
위 내용은 자바스크립트 형식을 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



