javascript 값 방법: 1. 새 html5 파일을 만듭니다. 2. 새 h1 태그를 만듭니다. 3. 새 스크립트 태그를 만들고 태그에 새 함수를 만듭니다. "document.write(variable)" 메소드를 통해 반환값을 받습니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
자바스크립트에서 값을 얻는 방법은 무엇인가요?
jsfunction
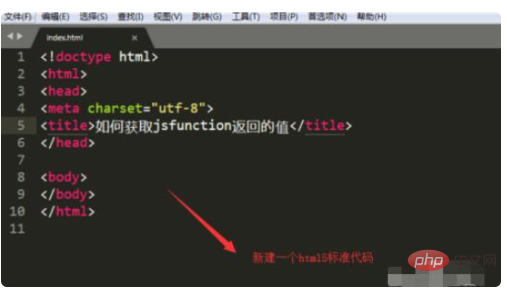
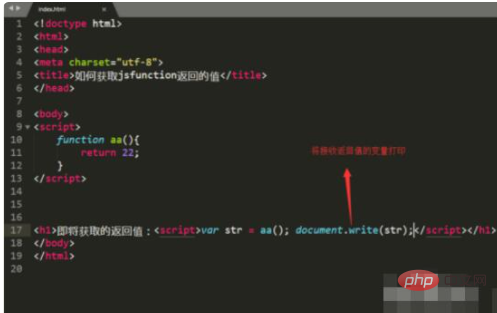
1에서 반환된 값을 가져옵니다. 먼저 아래와 같이 초기화 코드를 사용하여 새 html5 파일을 만듭니다.

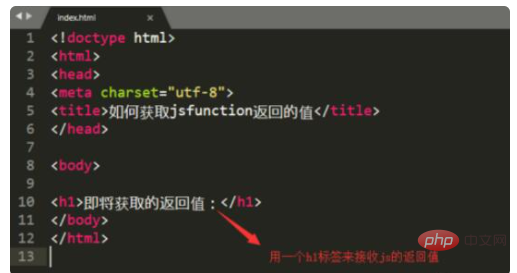
2. js에서 함수의 반환 값을 받기 위해 새로운 h1 태그를 만듭니다.

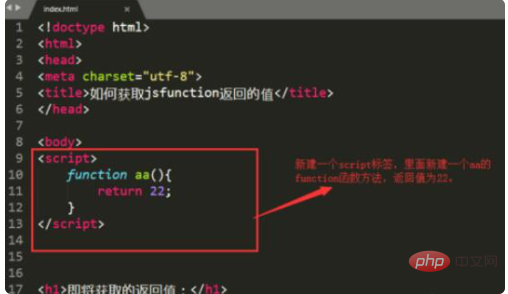
3. 새 스크립트 태그를 만들고 태그에 새 함수를 만듭니다. 이 함수는 값 22를 반환합니다.

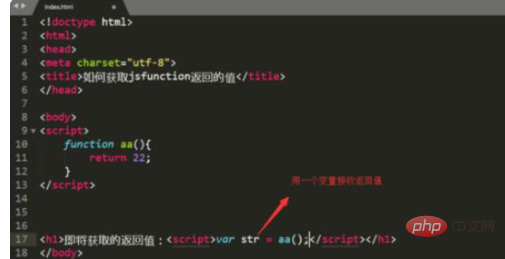
4. h1 태그에도 새 스크립트 태그가 생성됩니다. 태그의 새 str 변수는 위 함수 aa의 반환 값을 받습니다.

5. 반환값을 받은 변수는 "document.write(variable)" 메소드로 출력됩니다.

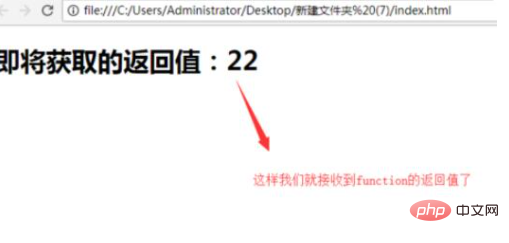
마지막으로 브라우저를 사용하여 index.html 파일을 열고 페이지 효과를 확인하면 js에서 함수 반환 값을 얻을 수 있습니다.

【추천: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

