如题,访问首页没问题,其他页面404.其实只要项目配置伪静态即可;
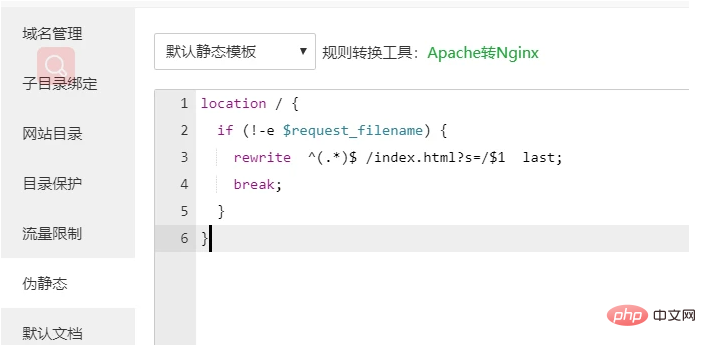
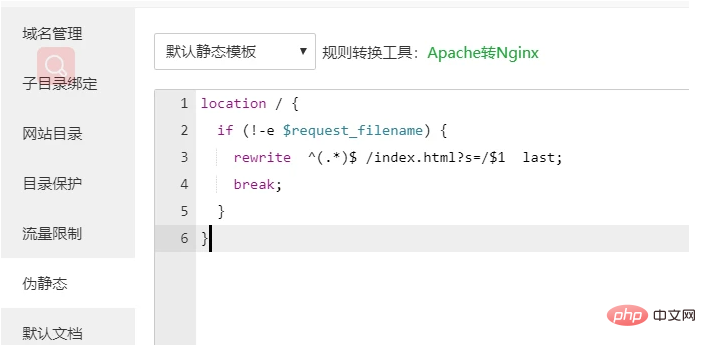
宝塔-》网站-》设置-》伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}로그인 후 복사

配置好保存即可。
宝塔部署vue项目时,访问首页正常,但其他页面无法访问404是怎么回事?下面由宝塔面板教程栏目就给大家介绍该问题的解决办法~

解决宝塔部署vue项目时,访问首页正常,其他页面无法访问404
如题,访问首页没问题,其他页面404.其实只要项目配置伪静态即可;
宝塔-》网站-》设置-》伪静态
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}
配置好保存即可。
위 내용은 pagoda가 vue 프로젝트를 배포할 때 홈페이지에 접근하는 것은 정상이지만, 404 솔루션에서 다른 페이지에 접근할 수 없습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!