1을 시작하겠습니다.
a) 중국 미러를 사용하세요(모든 환경에서 사용 가능)
composer config -g repo.packagist composer https://packagist.phpcomposer.com
b) 그런 다음 tp5를 다운로드하세요. 그러면 다른 중국 미러에는 항상 이런 저런 작은 문제가 있어서 다운로드를 방해하는 문제가 발생하지 않을 것입니다
composer create-project topthink/think=5.0.* tp5 --prefer-dist
2. Composer를 사용하여 Workerman을 다운로드하세요
a) Workererman
composer require topthink/think-worker
을 다운로드하세요. b)
composer require workerman/workerman-for-win
창에서 다운로드해야 하는 경우 참고: Workerman을 다운로드할 때 cmd를 사용하여 프로젝트 디렉터리로 전환해야 합니다. tp5에 넣었다가 tp5로 전환하고 작곡가를 사용하여 후속 작업에 문제와 오류가 없는지 확인할 수 있습니다.
3. Workerman 서비스를 생성합니다
a) 다음 내용을 사용하여 애플리케이션과 동일한 디렉터리에 server.php를 생성합니다.
define('APP_PATH', __DIR__ . '/application/');
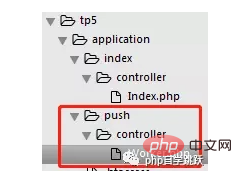
define('BIND_MODULE','push/Worker');
// 加载框架引导文件
require __DIR__ . '/thinkphp/start.php';b) 그런 다음 워커맨 컨트롤러를 생성합니다.

그런 다음 Worker에서 .php 파일 다음 내용을 넣습니다:
<?php namespace app\push\controller;
use think\worker\Server;
class Worker extends Server{
protected $socket = 'websocket://127.0.0.1:2346';
/**
* 收到信息
* @param $connection
* @param $data
*/
public function onMessage($connection, $data)
{
$connection->send('我收到你的信息了');
}
/**
* 当连接建立时触发的回调函数
* @param $connection
*/
public function onConnect($connection)
{
}
/**
* 当连接断开时触发的回调函数
* @param $connection
*/
public function onClose($connection)
{
} /**
* 当客户端的连接上发生错误时触发
* @param $connection
* @param $code
* @param $msg
*/
public function onError($connection, $code, $msg)
{
echo "error $code $msg\n";
}
/**
* 每个进程启动
* @param $worker
*/
public function onWorkerStart($worker)
{
}
}c) 그런 다음 Workerman의 서비스이기도 한 cmd에서 php server.php를 실행합니다.
d) 그런 다음 HTML 파일을 만듭니다.
nbsp;html>
<meta>
<title>Title</title>
<script>
ws = new WebSocket("ws://127.0.0.1:2346");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
</script>
이제 설치를 완료할 수 있습니다. 간단히 사용하세요. 다음에 특정 기능을 알아야 할 경우 메시지를 남기거나 개인 메시지를 보내주시면 최선을 다해 도와드리겠습니다!



















![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



