HTML5에서 오버플로는 오버플로를 의미합니다. 이 속성은 요소 상자에 맞지 않는 콘텐츠를 처리하는 방법을 지정합니다. 구문은 "object.style.overflow=visible|hidden|scroll|auto"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
의미: HTML 오버플로
overflow 속성은 요소 상자에 맞지 않는 콘텐츠를 처리하는 방법을 지정합니다.
구문:
Object.style.overflow=visible|hidden|scroll|auto
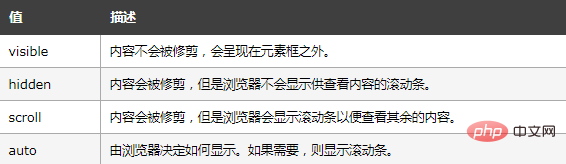
속성 값:

Example
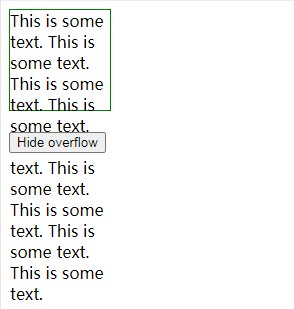
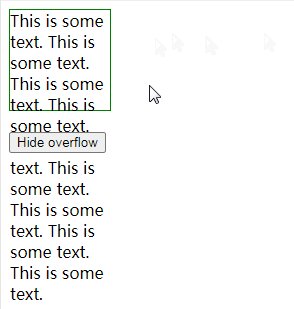
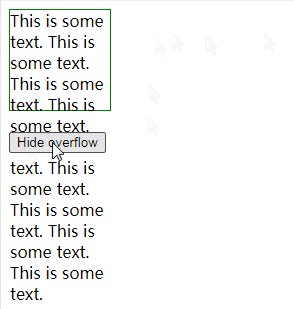
이 예에서는 오버플로를 사용하여 오버플로 요소 상자의 내용을 표시합니다.
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>효과:

권장 학습: html 비디오 튜토리얼
위 내용은 html5에서 오버플로는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!