방법: 1. 상위 컨테이너 역할을 하는 div 요소를 생성하고 이미지 img 태그를 래핑합니다. 2. width 및 height 속성을 사용하여 div 요소의 너비와 높이를 설정합니다. 3. "overflow:hidden; ;" 스타일을 div 요소에 추가하여 현재를 달성합니다. 이미지가 div의 너비와 높이를 초과하는 경우 이미지에 넘쳐나는 내용을 잘라내어 숨깁니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS 이미지를 오버플로하고 숨기는 방법은 무엇입니까?
div+css가 이미지의 추가 부분을 숨기는 방법을 설명하려면 새 html 파일을 만들고 이름을 test.html로 지정하세요.

test.html 파일에서 div 태그를 사용하여 이미지의 높이를 제한하는 모듈을 생성하는 동시에 div 태그의 class 속성을 jj로 설정합니다. 이는 주로 설정에 사용됩니다. 아래 클래스를 통해 CSS 스타일을 살펴보세요.

test.html 파일의 div 태그에서 img 태그를 사용하여 이미지 폴더 아래에 3.jpg 사진을 만듭니다.

test.html 파일에 태그를 작성하면 이 태그에 페이지의 CSS 스타일이 작성됩니다.

css 태그에서 클래스 이름 jj를 통해 div의 CSS 스타일을 설정하고, width 속성을 사용하여 div의 너비를 250px로 설정하고, height 속성을 사용하여 div의 높이를 250px로 설정합니다. 100px.


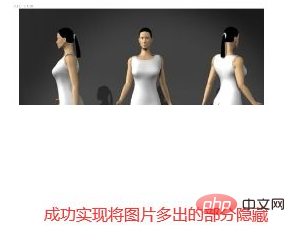
css 태그에서 오버플로를 숨김으로 설정하면 div 높이를 초과할 때 이미지의 추가 부분을 숨길 수 있습니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: css 비디오 튜토리얼
위 내용은 CSS 이미지를 오버플로하고 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




