laravel에 CSS를 도입하는 방법: 먼저 공용 폴더를 찾아서 연 다음 "

이 문서의 운영 환경: Windows 7 시스템, Laravel 버전 5.7, DELL G3 컴퓨터
laravel은 프로젝트 파일에 CSS 및 js 파일
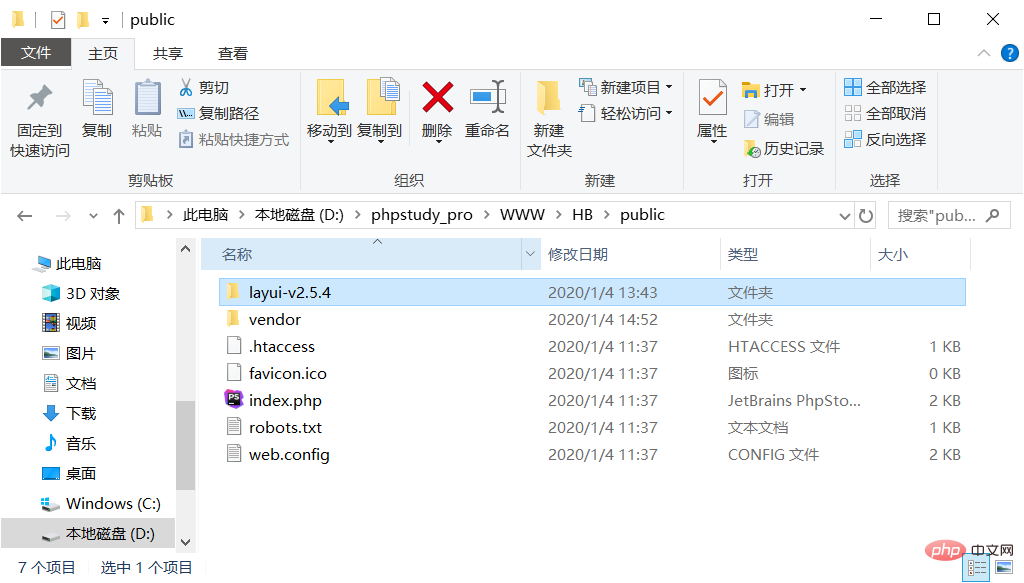
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:

을 도입합니다. 그냥 로드하세요:
<link rel="stylesheet" href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}} ">
ㅋㅋㅋ 
위 내용은 Laravel에 CSS를 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


