CSS에서 위치를 취소하는 방법: 먼저 새 HTML 파일을 만들고 div 태그를 사용하여 모듈을 만든 다음 div의 위치 지정 속성을 상대 위치 지정으로 설정합니다. 마지막으로 클래스 이름이 Clearpos인 스타일을 만들고 위치 속성을 정적으로 지정할 수 있습니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
CSS에서 위치 지정을 지우는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에서 div 태그를 사용하여 모듈을 생성하고 해당 클래스를 con으로 설정하는데, 주로 아래 이 클래스를 통해 CSS 스타일을 설정할 때 사용됩니다.

test.html 파일에서 div 내에 또 다른 div 모듈을 만들고 해당 클래스를 pos로 설정합니다.

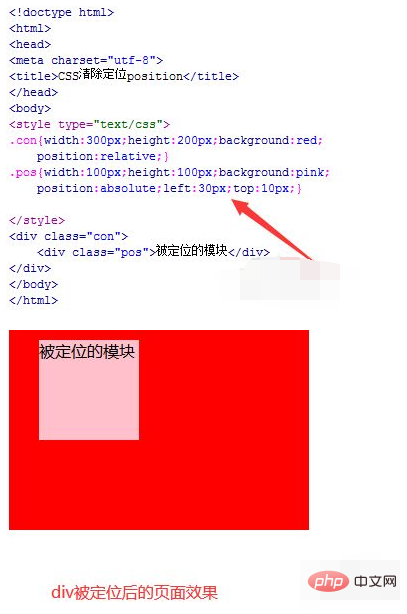
css 태그에서 클래스 이름 con으로 div 스타일을 설정하고, width 속성을 사용하여 div 너비를 300px로 설정하고, height 속성을 사용하여 div 높이를 200px로 설정합니다. background 속성을 사용하여 div의 배경색을 red 로 설정하면 위치 속성 위치가 상대 위치(relative)로 설정됩니다.

css 태그에서 클래스 이름이 pos인 div 스타일을 설정하고, width 속성을 사용하여 div 너비를 100px로 설정하고, height 속성을 사용하여 div 높이를 100px로 설정하고, background 속성을 사용하여 div의 배경색을 분홍색으로 설정하고 위치 속성 position을 절대 위치(absolute)로 설정하는 동시에 left 및 top 속성을 사용하여 div를 30px로 설정합니다. 왼쪽에서 위쪽으로 10px.

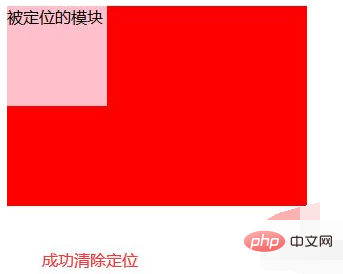
CSS 태그에서 클래스 이름이 Clearpos인 스타일을 만들고 위치 속성을 정적으로 설정합니다. 즉, 위치 지정 속성을 지우면 이 클래스 이름이 있는 모든 스타일이 위치 지정을 지웁니다. div가 pos인 모듈에 이 클래스 이름을 추가하고 해당 위치를 지웁니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: "HTML 비디오 튜토리얼" "css 비디오 튜토리얼"
위 내용은 CSS에서 위치를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




