html5에서 드래그 앤 드롭을 구현하는 방법: 먼저 빈 HTML5 구조를 만든 다음 body 요소에 div를 배치합니다. 마지막으로 허용 드롭, 드래그 앤 드롭의 세 가지 기능을 통해 드래그 앤 드롭 기능을 구현합니다.

이 기사의 운영 환경: Windows 7 시스템, Sublime Text3&&html5 버전, DELL G3 컴퓨터
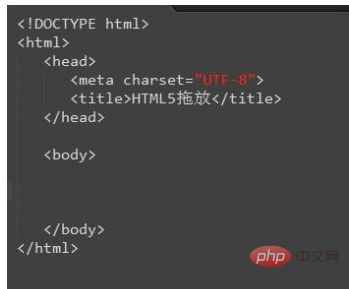
Sublime Text 소프트웨어를 열고 아래 그림과 같이 새로운 빈 HTML5 구조를 만듭니다

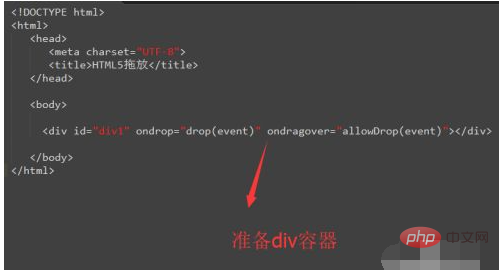
그런 다음 본문 요소 div에 a를 배치하려면 아래 그림과 같이 이 div에 다른 콘텐츠를 넣어야 합니다.

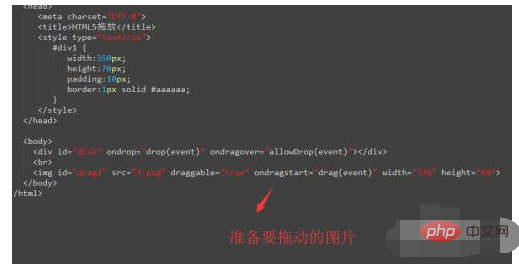
다음으로 div의 스타일, 주로 너비, 높이 및 테두리를 정의하여 해당 영역을 만듭니다. 아래 그림과 같이 좀 더 명확하게, 드래그 앤 드롭할 준비가 된 사진을 배치합니다

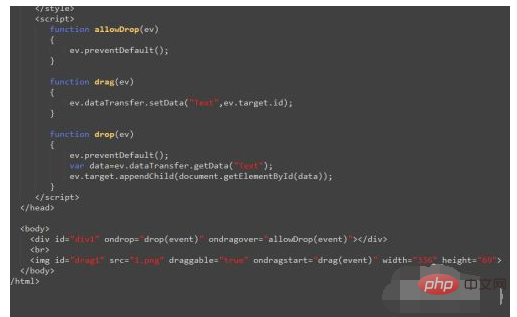
다음으로 아래 그림과 같이 드래그 앤 드롭 이벤트 기능을 구현해야 합니다. 세 가지 기능은 아래 그림과 같이 Drop, drag and drop을 허용합니다. 그림과 같이

그런 다음 인터페이스 프로그램을 실행하면 아래 그림과 같이 빈 드롭 상자와 페이지에 그림이 표시됩니다

그림을 드롭 상자 시간으로 드래그하면 아래 그림과 같이 그림이 자동으로 드롭 프레임에 들어가는 것을 볼 수 있습니다.

요약하자면 HTML5의 드래그 앤 드롭 기능은 주로 HTML5에서 ondrag, ondropstart 및 ondropover 세 가지 이벤트를 구현합니다. 또한 드래그할 요소의 설정에 주의하세요.
추천 학습: "HTML 비디오 튜토리얼"
위 내용은 HTML5에서 드래그 앤 드롭을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!