JavaScript를 사용하여 HTML을 삭제하는 방법: 1. RemoveChild를 통해 노드를 삭제합니다. 2. 제거를 통해 지정된 인덱스에서 옵션을 삭제합니다. 3. deleteRow 및 deleteCell을 통해 테이블의 행과 셀을 삭제합니다.

이 문서의 운영 환경: windows7 시스템, javascript1.8.5&&html5 버전, DELL G3 컴퓨터
JavaScript HTML 요소 삭제
被控制的目标元素
Result
1
2

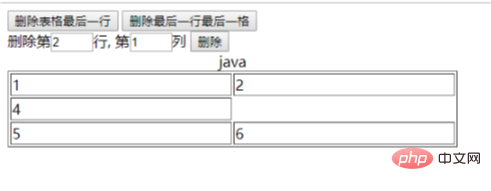
Result
删除第行, 第列
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
Result
권장 학습: "javascript 고급 튜토리얼"
위 내용은 자바스크립트에서 HTML을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!