html에서 목록을 숨기는 방법: 먼저 해당 HTML 파일을 연 다음 jQuery의 토글 메서드를 사용하고 화살표에 onclick 메서드를 추가하여 목록을 숨깁니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5 버전, DELL G3 컴퓨터
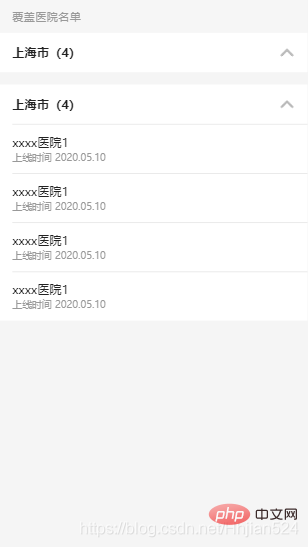
html 목록 표시 및 숨기기 정보
얻은 효과는 
목록을 숨기려면 아래쪽 화살표를 사용하세요. 
위쪽 화살표를 클릭하면 목록이 표시됩니다.
주요 용도는 jQuery의 토글 방식과 화살표 표시 및 숨김 여부를 판단하는 화살표에 onclick 방식을 추가합니다.
함수 방식의 구체적인 구현은 다음과 같습니다.
var toggleFlag = false;
function toggleHosptial(e){
if(!toggleFlag){
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_up.png" + ')'})
}else{
$('.arrow_icon').css({'background-image':'url(' + "../images/arrow_down.png" + ')'})
}
var sibling = e.parentNode.parentNode.children[1];
$(sibling).toggle();
toggleFlag = !toggleFlag;
}버그가 있습니다, 버그 해결책은 다음 블로그에 있습니다.
위 내용은 HTML에서 목록을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

