CSS로 반응형 레이아웃을 구현하는 방법: 1. 간단한 코드와 편리한 레이아웃의 장점을 지닌 플렉스 레이아웃을 사용합니다. 2. 미디어와 결합된 절대 레이아웃을 사용하여 반응형 레이아웃을 구현합니다. 4. 호환성이 좋은 플로트 레이아웃을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
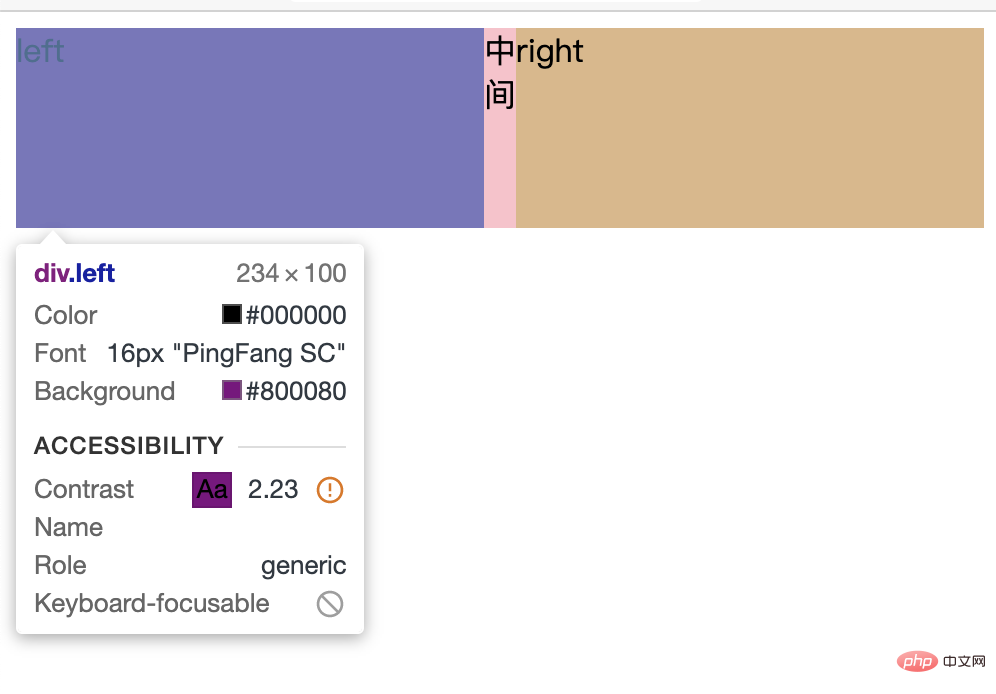
</body>.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}장점
단점

.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
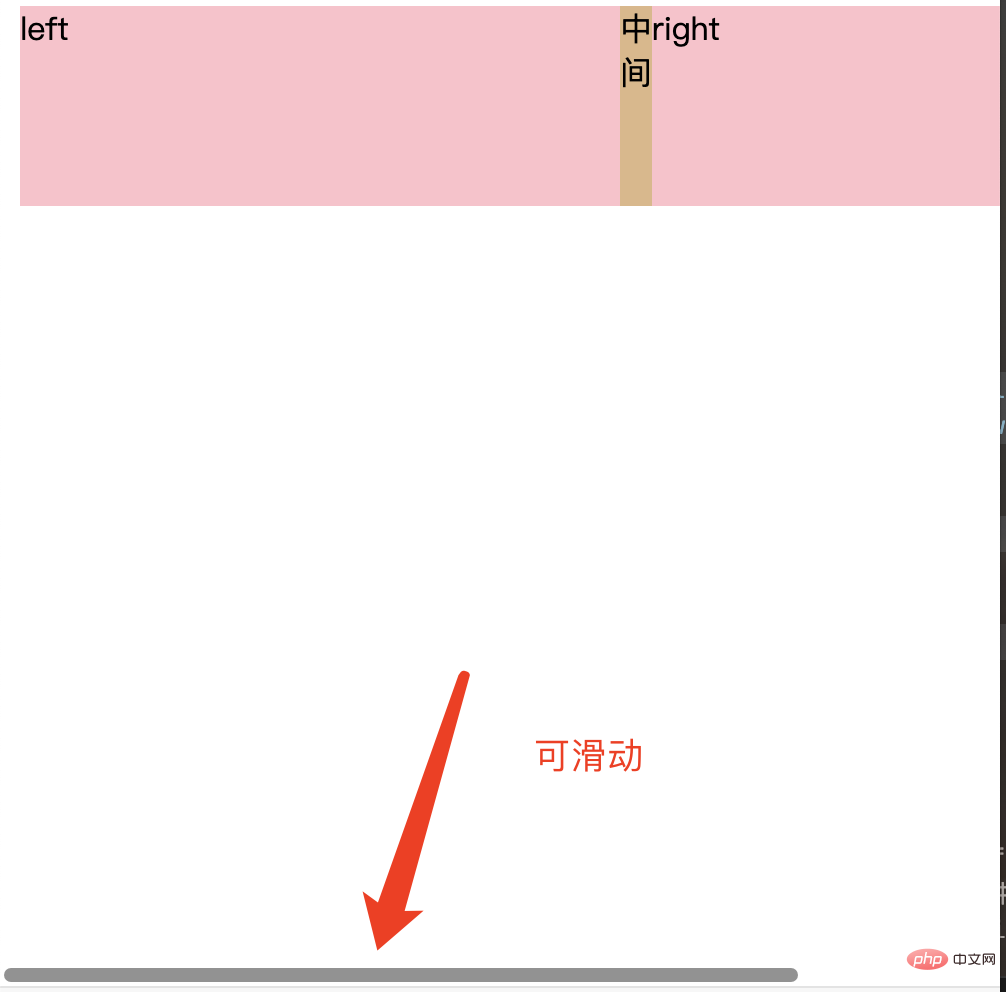
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}장점
단점
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}장점
단점

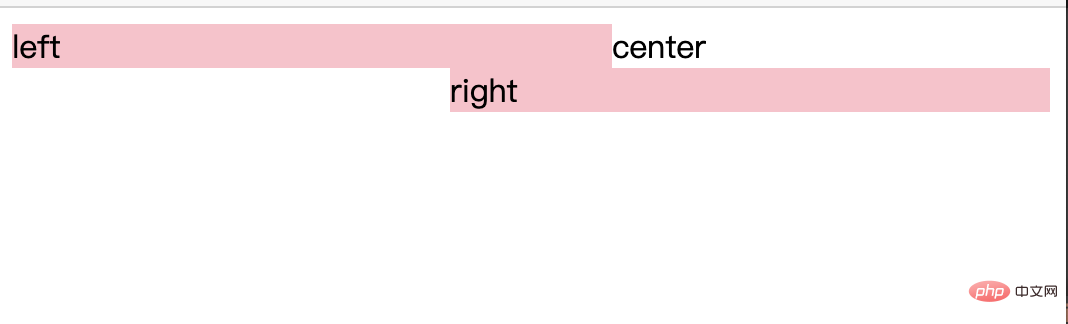
플로팅 흐름을 오른쪽으로 변경해야 합니다. 중앙 위치
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}장점
단점

해결 방법
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS에서 반응형 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!