JavaScript의 New는 객체를 인스턴스화하는 데 사용되는 연산자입니다. 예를 들어 Person의 새 인스턴스를 만들려면 new 연산자를 사용해야 합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 new는 무엇을 의미하나요? js에서 new()는 정확히 무엇을 합니까?
Person의 새 인스턴스를 만들려면 new 연산자를 사용해야 합니다. 이런 방식으로 생성자를 호출하는 것은 실제로 다음 4
단계를 거칩니다.
(1) 새 개체 만들기
(2) 생성자의 범위를 새 개체에 할당합니다(이는 이 New 개체를 가리킵니다). ;
(3) 생성자에서 코드를 실행합니다(이 새 객체에 속성을 추가합니다).
(4) 새 객체를 반환합니다.
new 연산자
위의 기본 개념을 소개하고 new 연산자를 추가하면 전통적인 객체 지향 클래스 + 객체를 생성하는 새로운 메소드를 완성할 수 있습니다. JavaScript에서는 이러한 접근 방식을 호출합니다. 의사고전적.
위의 예를 바탕으로 다음 코드를 실행합니다.
var obj = new Base();
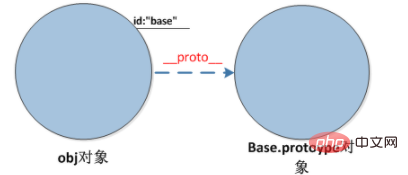
이 코드의 결과는 무엇입니까? Javascript 엔진에서 볼 수 있는 객체 모델은 다음과 같습니다.

new 연산자는 정확히 무엇을 수행합니까? ?실제로는 매우 간단합니다. 세 가지만 있으면 됩니다.
var obj = {}; obj.__proto__ = Base.prototype; Base.call(obj);
첫 번째 줄에서는 빈 개체 obj를 만듭니다
두 번째 줄에서는 이 빈 개체의 __proto__ 멤버가 기본 함수 개체 프로토타입 멤버 개체를 가리킵니다
세 번째 줄 , Base 함수 개체의 this 포인터를 obj로 바꾼 다음 Base 함수를 호출하므로 호출 사용과 관련하여 이 멤버 변수의 값은 "base"입니다. 기능.
Base.prototype 객체에 몇 가지 기능을 추가하면 어떤 효과가 있을까요?
예를 들어 코드는 다음과 같습니다.
Base.prototype.toString = function() { return this.id; }
그런 다음 new를 사용하여 새 개체를 생성할 때 __proto__의 특성에 따라 toString 메서드도 새로운 개체.
생성자에서 '클래스'의 멤버 변수를 설정하고(예: 예제에서는 id) 생성자 객체 프로토타입에서 '클래스'의 공개 메서드를 설정합니다. 따라서 클래스 및 클래스 인스턴스화의 효과는 함수 객체, Javascript의 고유한 __proto__ 및 프로토타입 멤버, new 연산자를 통해 시뮬레이션됩니다.
추천 학습: "javascript 고급 튜토리얼"
위 내용은 JavaScript에서 new는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!