JavaScript 문자열을 날짜로 변환하는 방법: 먼저 새 html 파일을 만든 다음 js 태그에 시간 문자열을 str 변수에 저장한 다음 "replace()" 메서드를 사용하여 "-"를 "/"로 바꿉니다. ;마지막으로 "new Date()"를 사용하여 문자열을 날짜 형식으로 변환합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
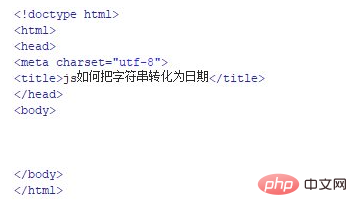
js가 문자열을 날짜로 변환하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

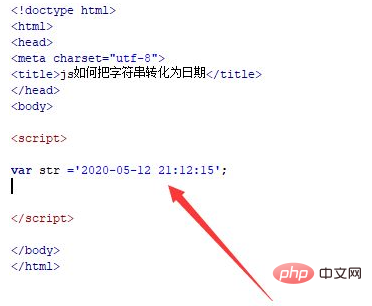
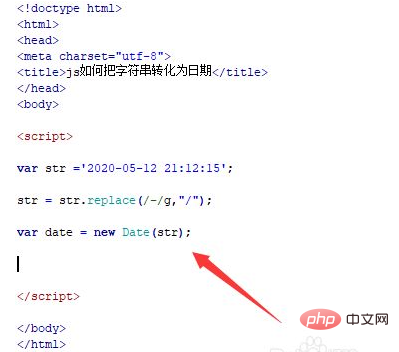
js 태그에서 str 변수에 시간 문자열을 저장합니다.

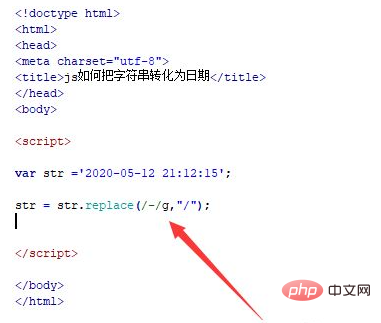
js 태그에서 replacement() 메소드를 사용하여 "-"를 "/"로 대체합니다. 이는 아래 시간 객체를 얻는 데 사용됩니다.

js 태그 내에서 new Date()를 사용하여 문자열을 날짜 형식으로 변환합니다.

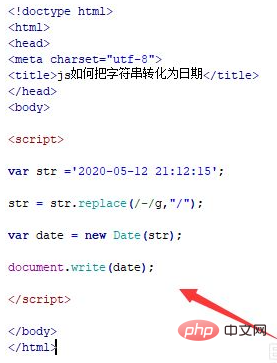
js 태그에서 write() 메소드를 사용하여 변환 결과를 출력합니다.

브라우저에서 test.html 파일을 열어 결과를 확인하세요.

추천 학습: "javascript 고급 튜토리얼"
위 내용은 JavaScript 문자열을 날짜로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


