jquery에서는 "addClass()" 메서드를 사용하여 원래 스타일을 복원할 수 있습니다. 구문 형식은 "$("Element Name").addClcss("Attribute Name", "Attribute Value")"; ()" 이 메서드는 선택한 요소에 하나 이상의 클래스를 추가하고 기존 클래스 특성을 제거하지 않습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery 버전 1.11.1, Dell G3 컴퓨터.
jquery가 기본 CSS를 복원하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

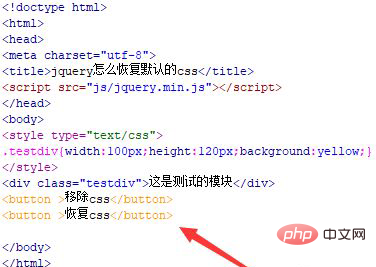
test.html 파일에서 div 태그를 사용하여 모듈을 생성하고 div의 class 속성을 testdiv로 설정합니다.
CSS 태그에서 testdiv 클래스 이름의 스타일을 정의하고 너비를 100px, 높이를 120px, 배경색을 노란색으로 설정합니다.

test.html 파일에서 버튼 태그를 사용하여 두 개의 버튼을 만듭니다. 하나는 "CSS 제거"와 "CSS 복원"입니다.

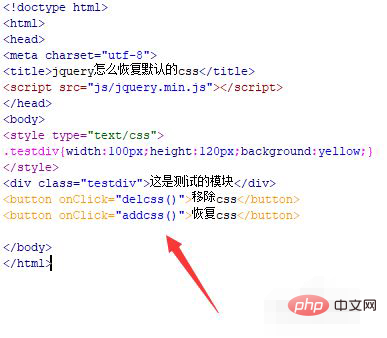
test.html 파일에서 onclick() 클릭 이벤트를 두 개의 버튼 버튼에 각각 바인딩합니다. 버튼을 클릭하면 delcss() 함수와 addcss() 함수가 각각 실행됩니다.

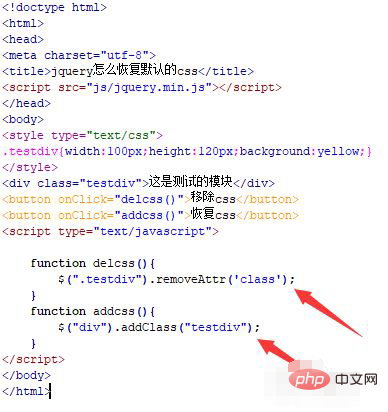
js 태그에 delcss() 함수와 addcss() 함수를 각각 생성하고, delcss() 함수에 class(testdiv)를 통해 div 객체를 얻고, 제거하기 위해 RemoveAttr() 메소드를 사용합니다. CSS 스타일을 제거하는 클래스; addcss() 함수에서 요소 이름을 통해 div 객체를 얻은 다음 addClass() 메서드를 사용하여 원래 클래스를 div 객체에 추가함으로써 기본 CSS를 복원합니다.

브라우저에서 test.html 파일을 열고 각각의 버튼을 클릭하여 효과를 확인하세요.



【추천 학습: javascript 고급 튜토리얼】
위 내용은 jq에서 원래 CSS 스타일을 복원하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!