JavaScript에서 모든 문자열을 바꾸는 방법: 1. "function(FindText, RepText){...}" 메서드를 통해 모든 문자열을 교체합니다. 2. "function(reallyDo, replacementWith){...}"를 통해 모든 문자열을 교체합니다. 끈.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
js의 모든 문자열을 바꾸는 두 가지 솔루션
js 자체는 replacementAll() 메서드를 제공하지 않으므로 모든 문자열을 바꾸려면 이러한 메서드를 직접 작성해야 합니다. 요약하면 여러 가지 방법이 있습니다
방법 1:
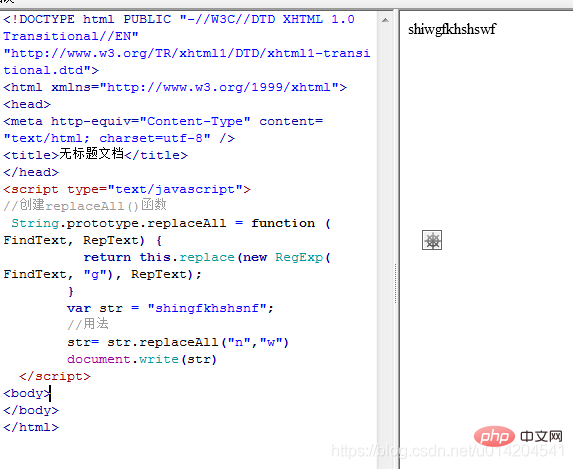
<script type="text/javascript">
//创建replaceAll()函数
String.prototype.replaceAll = function (FindText, RepText) {
return this.replace(new RegExp(FindText, "g"), RepText);
}
var str = "shingfkhshsnf";
//用法,把所有n替换成w
str= str.replaceAll("n","w")
document.write(str)
</script>replacementAll을 작성하는 또 다른 방법은 실제로 동일합니다.
//replaceAll的另一种写法,其实都差不多
String.prototype.replaceAll = function(reallyDo, replaceWith, ignoreCase) {
if (!RegExp.prototype.isPrototypeOf(reallyDo)) {
return this.replace(new RegExp(reallyDo, (ignoreCase ? "gi": "g")), replaceWith);
} else {
return this.replace(reallyDo, replaceWith);
}
}
//补充,另一种简化的写法
var str = "dddd-dsss"
//替换中间的“-”,写法如下:
var newStr = str.replace(new RegExp('-', 'gm'), ''); 결과:

방법 2:
<script type="text/javascript"> //替换格式如下 //str.replace(/需要替换的字符串/g,"新字符串"); var str = "shingfkhshsnf"; //用法,把所有n替换成w str= str.replace(/n/g,"w"); document.write(str) </script>
결과:

시나리오:
예 이 대체 함수가 사용되는 매우 중요한 시나리오는 실제 개발에서 백그라운드에서 반환된 json 문자열을 json으로 변환해야 하지만 일부 중국어 문자열에 개행 문자가 포함되어 있기 때문에 직접 변환이 실패한다는 것입니다. 포맷하기 전에 코드를 복사하여 온라인 json 포맷 도구로 확인할 수 있습니다.
//替换json换行符操作 JSON.parse(myJson.replace(/\n/g, ""))
위 내용은 자바스크립트에서 모든 문자열을 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!