CSS에서 페이지 콘텐츠 선택을 비활성화하는 방법: 먼저 p 태그를 사용하여 여러 줄의 텍스트를 만들고 클래스 속성을 추가한 다음 태그를 작성하고 태그에 스타일을 넣은 다음 [user-select] 속성을 설정합니다. 없음; 마지막으로 찾아보기 컴퓨터에서 [test.html] 파일을 엽니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 페이지 콘텐츠 선택을 비활성화하는 방법:
새 HTML 파일을 만들고 이름을 test.html로 지정하여 CSS가 페이지의 콘텐츠 선택을 방지하는 방법을 설명합니다.

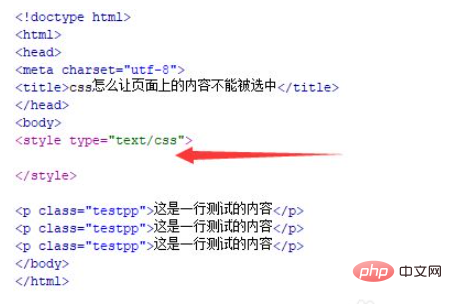
test.html 파일에서 p 태그를 사용하여 아래 테스트용 여러 줄 텍스트를 만듭니다.

test.html 파일에서 p 태그에 class 속성을 추가하면 이 클래스를 통해 p 태그의 CSS 스타일을 설정할 수 있습니다.

test.html 파일에 <style type="text/css"></style> 태그를 작성하면 해당 페이지의 CSS 스타일이 작성됩니다. 이 태그에. <style type="text/css"></style>标签,页面的css样式将写在该标签内。

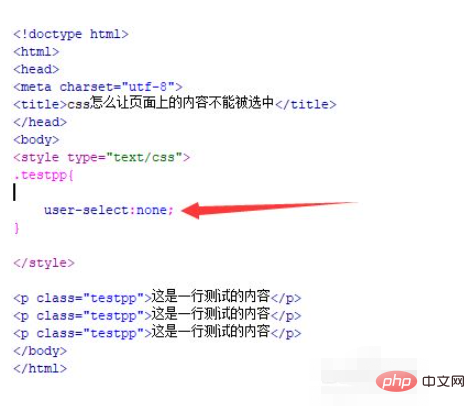
在css标签内,通过class(testpp)设置页面文字的css样式,将user-select

 지금 CSS 태그에서 클래스(testpp)를 통해 페이지 텍스트의 CSS 스타일을 설정하고,
지금 CSS 태그에서 클래스(testpp)를 통해 페이지 텍스트의 CSS 스타일을 설정하고, user-select 속성을 none으로 설정하여 페이지 콘텐츠를 선택하지 않는 효과를 얻습니다.
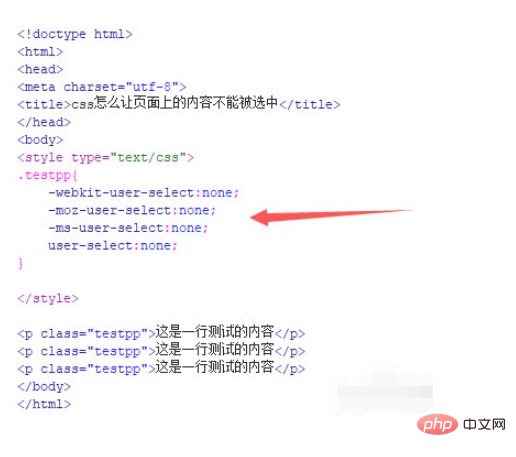
 사용자 선택 속성은 일부 하위 버전 브라우저와 호환되지 않는 문제가 있을 수 있습니다. 따라서 코드 호환성을 향상시키기 위해 호환 가능한 스타일을 추가할 수 있습니다. 코드는 다음과 같습니다.
사용자 선택 속성은 일부 하위 버전 브라우저와 호환되지 않는 문제가 있을 수 있습니다. 따라서 코드 호환성을 향상시키기 위해 호환 가능한 스타일을 추가할 수 있습니다. 코드는 다음과 같습니다.
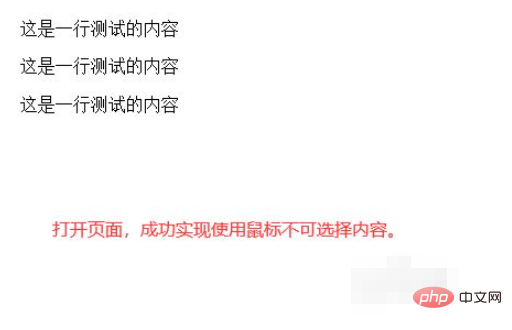
 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.
브라우저에서 test.html 파일을 열어서 효과를 확인하세요.
위 내용은 CSS에서 페이지 내용 선택을 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




