방법: 먼저 "상위 요소: after{content:'';display:block;}" 문을 사용하여 상위 요소 하단에 빈 요소 블록을 삽입하고 표시한 다음 "clear:both;"를 추가합니다. 요소 블록에 대한 스타일 모든 수레가 지워집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
수레를 언제 지워야 하나요? 부유물을 제거하는 방법은 무엇입니까?
1. 요소가 부동된 후 해당 요소는 문서 흐름에서 벗어나 문서 위에 떠 있게 됩니다. CSS에서는 모든 요소가 부동될 수 있습니다. 부동 요소는 요소 유형에 관계없이 블록 수준 상자를 만듭니다.
float는 주로 페이지 레이아웃에 많이 사용되며, 사용 후 float가 지워지지 않으면 문제가 끝없이 발생합니다.
먼저 예를 살펴보겠습니다.
<div class="outer"> <div class="div1">1</div> <div class="div2">2</div> <div class="div3">3</div> </div>
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; float:left; }
.div2{ width:80px; height:80px; background:blue; float:left; }
.div3{ width:80px; height:80px; background:sienna; float:left; }
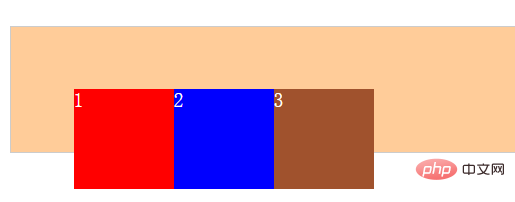
위 그림과 같이 1, 2, 3의 세 가지 요소가 떠다니는 현상입니다.
한번 살펴보겠습니다. 이 세 가지 요소가 뜨지 않으면 어떤 모습일까요?
.outer{ border:1px solid #ccc; background:#fc9; color:#fff; margin:50px auto; padding:50px;}
.div1{ width:80px; height:80px; background:#f00; /*float:left;*/ }
.div2{ width:80px; height:80px; background:blue;/* float:left; */}
.div3{ width:80px; height:80px; background:sienna;/* float:left;*/ }
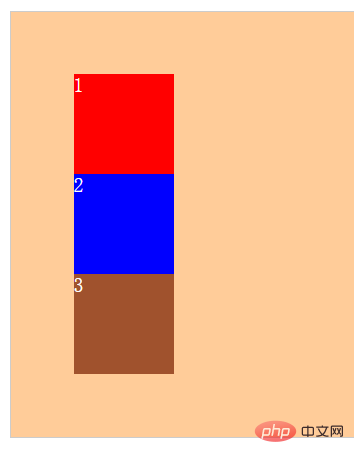
위 그림과 같이 안쪽 1/2/3 요소가 뜨지 않을 때의 높이는 외부 요소 자동으로 열립니다.
따라서 내부 요소가 부동하면 다음과 같은 효과가 발생합니다.
배경을 표시할 수 없으며, 여백 설정 값을 올바르게 표시할 수 없습니다.
2. float----:after 메서드를 삭제합니다. (참고: 부동 요소의 상위에서 작동)
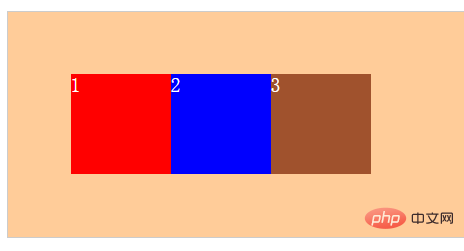
원리: 부동 요소를 지우는 효과를 얻으려면 요소 내부에 두 개의 요소 블록을 삽입하려면 :after 및 :before를 사용하세요. 구현 원칙은 <div style="max-width:90%"brush:css;toolbar:false;">.outer { zoom:1; } /*为了兼容性,因为ie6/7不能使用伪类,所以加上此行代码。*/
.outer:after { content:'';clear:both;display:block;width:0;height:0;visibility:hidden; }</pre><p><img src="https://img.php.cn/upload/article/000/000/024/ff79fa90327a26c484eac0a86c8aabbe-4.png" alt=""><br></p>
<p>其中<code>clear:both;指清除所有浮动;content:' . ';display:block; 对于FF/Chrome/opera/IE8不能缺少,其中content()取值也可以为空。visibility:hidden;">

clear:both ;는 모든 부동소수점을 지우는 것을 의미합니다. content:' . ';display:block;은 FF/Chrome/opera/IE8에 필수이며 content() 값은 비어 있을 수도 있습니다. . visibility:hidden;의 기능은 브라우저가 렌더링할 수는 있지만 표시하지 않도록 허용하여 부동 항목을 지울 수 있도록 하는 것입니다.
의사 요소를 사용하면 HTML에 태그를 추가할 수 있습니다.
:after는 .outer: after,
내부에 마지막 요소를 추가하여 의사 요소를 먼저 표시한다는 의미이므로, display: block,
그런 다음 빈 콘텐츠를 의사 요소에 추가합니다. 페이지에 표시되는 의사 요소에는 콘텐츠가 없으므로 content: ""
둘째, 의사 요소가 페이지 레이아웃에 영향을 미치지 않도록 하려면 의사 요소의 높이를 0으로 설정합니다. 그래서 width: 0, height: 0 , (생략 가능)
마지막으로 float를 지워야 하므로,clear:both를 지정합니다.
팁:
content 속성은 생성된 콘텐츠를 삽입하기 위해 :before 및 :after 의사 요소와 함께 사용됩니다.
🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜위 내용은 CSS를 사용하는 방법:수레를 지우는 후의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!