HTML에서 밑줄을 제거하는 방법: 먼저 HTML 페이지를 만든 다음 본문에 a 태그를 입력하고 마지막으로 "text-꾸밈:없음" 속성을 통해 a 링크의 밑줄을 취소합니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터.
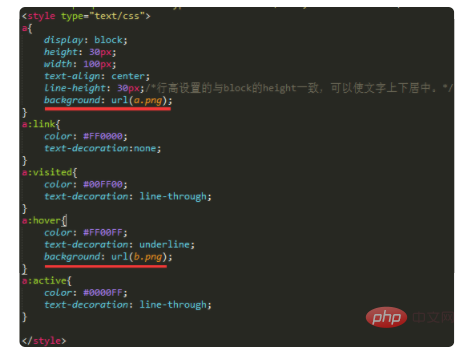
CSS의text-decoration:none을 사용하여 연결된 밑줄을 취소할 수 있습니다

확장 정보:
Hypertext Markup Language는 Standard Universal Markup Language의 응용 프로그램이기도 하며 마크업 기호를 사용합니다. 표시할 웹페이지의 다양한 부분을 표시합니다. 웹 페이지 파일 자체는 텍스트 파일입니다. 텍스트 파일에 태그를 추가하면 브라우저에 콘텐츠 표시 방법(예: 텍스트 처리 방법, 그림 정렬 방법, 그림 표시 방법 등)을 알릴 수 있습니다.
브라우저는 웹 페이지 파일을 순서대로 읽은 후 태그에 따라 표시된 내용을 해석하고 표시합니다. 잘못 작성된 태그에 대해서는 오류가 지적되지 않으며 해석 및 실행 프로세스가 중단되지 않습니다. 표시 효과를 통해서만 오류의 원인과 위치를 분석할 수 있습니다. 그러나 브라우저마다 동일한 태그를 정확히 동일하게 해석하지 못할 수 있으므로 표시 효과가 다를 수 있다는 점에 유의해야 합니다.
【추천 학습:HTML 비디오 튜토리얼】
위 내용은 HTML에서 밑줄을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


