HTML에 공백을 추가하는 방법
HTML에 공백을 추가하는 방법: 1. " " 또는 " " 코드를 입력하여 여러 공백을 삽입합니다. 2. " " 또는 " "를 사용하여 다양한 너비의 공백을 삽입합니다.

이 기사의 운영 환경: Windows 7 시스템, HTML5 버전, DELL G3 컴퓨터.
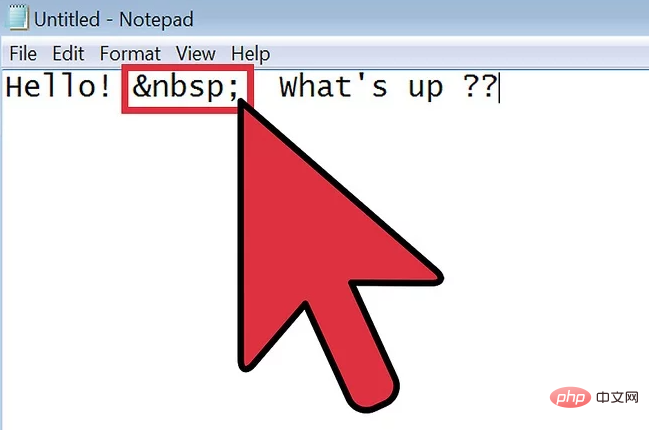
1. 줄바꿈하지 않는 공백을 삽입하세요.
일반적으로 스페이스바를 아무리 눌러도 HTML에서는 단어 사이에 공백만 표시됩니다. 여러 개의 공백을 삽입해야 하는 경우 또는 코드를 입력하세요. 이를 "공간 자리 표시자"라고 합니다. 몇 개를 입력하면 페이지에 몇 개의 공백이 표시됩니다.
단절 방지 공백이라고 불리는 이유는 줄 바꿈을 생성하지 않기 때문입니다. 이 공백을 남용하면 브라우저가 깔끔하고 읽기 쉬운 방식으로 줄바꿈을 삽입하지 못할 수도 있습니다. [2]

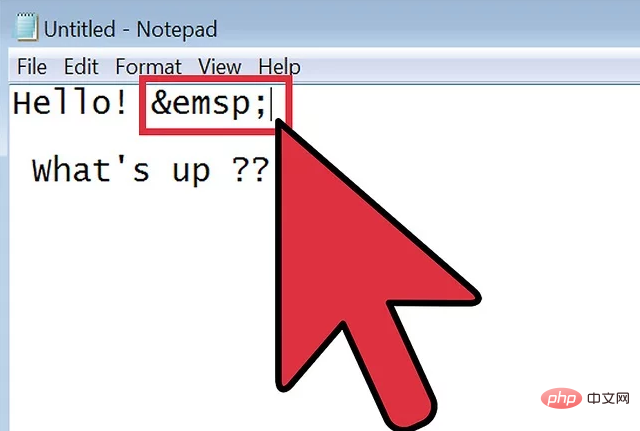
2. 너비가 다른 공백을 삽입합니다.
브라우저에서 공백을 표시할 수 있는 다양한 문자 엔터티가 있습니다. 브라우저에 따라 조금씩 다르게 표시될 수 있지만 와 달리 줄 바꿈에는 영향을 미치지 않습니다.
— "en 공백"은 인쇄상의 측정 단위를 따서 명명되었으며 너비는 일반 공백의 너비
— "em 공백"은 일반 공백 4개 정도의 너비입니다

[권장 학습: HTML 비디오 튜토리얼]
위 내용은 HTML에 공백을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML에서 웹 사이트 제목 탭에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:30 PM
HTML에서 웹 사이트 제목 탭에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:30 PM
웹 사이트 제목 표시 줄에 아이콘을 추가하려면 HTML의 일부에서 Favicon 파일을 연결해야합니다. 특정 단계는 다음과 같습니다. 1. 16x16 또는 32x32 픽셀 아이콘 파일 준비. favicon.ico를 사용하여 이름을 지정하여 웹 사이트 루트 디렉토리에 배치하거나 PNG 및 SVG와 같은 최신 형식을 사용하는 것이 좋습니다. 2. PNG 또는 SVG 형식과 같은 HTML에 링크 태그를 추가하려면 유형 속성을 적절하게 조정하십시오. 3. 선택적으로 Appletouchicon과 같은 모바일 장치에 고해상도 아이콘을 추가하고 크기 속성을 통해 다양한 크기를 지정합니다. 4. 모범 사례를 따르고, 아이콘을 루트 디렉토리에 배치하여 자동 감지를 확인하고 업데이트 후 브라우저 캐시를 지우고 파일 경로의 정확성을 확인하십시오.
 HTML ID와 클래스의 차이점은 무엇입니까?
Aug 07, 2025 am 12:03 AM
HTML ID와 클래스의 차이점은 무엇입니까?
Aug 07, 2025 am 12:03 AM
ID는 독특해야합니다. 각 페이지의 하나의 ID는 하나의 요소에만 사용할 수 있으며 클래스는 여러 요소에서 재사용 할 수 있으며 하나의 요소는 여러 클래스를 가질 수 있습니다. 2. ID를 사용하는 시나리오는 다음과 같습니다. 단일 특정 요소 위치, 페이지 내의 링크 앵커, JavaScript는 ID를 통해 요소를 작동하며 양식 요소와 관련된 레이블; 클래스를 사용하는 시나리오에는 다음이 포함됩니다. 여러 요소에 동일한 스타일 또는 동작 적용, 재사용 가능한 UI 구성 요소 구축 및 JavaScript에서 여러 요소를 선택하는 것; 3. CSS에서 타겟팅은 각각 #ID 선택기와 .class 선택기에 의해 수행되며, getElementByid ()는 id, geteleme에 사용됩니다.
 내 HTML 이미지가 나타나지 않는 이유는 무엇입니까?
Aug 16, 2025 am 10:08 AM
내 HTML 이미지가 나타나지 않는 이유는 무엇입니까?
Aug 16, 2025 am 10:08 AM
먼저 SRC 속성 경로가 올바른지 확인하고 상대적 또는 절대 경로가 HTML 파일 위치와 일치하는지 확인하십시오. 2. 파일 이름과 확장자가 정확하고 대소 문자를 사용하는지 확인하십시오. 3. 이미지 파일이 실제로 지정된 디렉토리에 존재하는지 확인하십시오. 4. 적절한 alt 속성을 사용하고 이미지 형식이 .jpg, .png, .gif 또는 .webp가 브라우저에서 널리 지원되는지 확인하십시오. 5. 브라우저 캐시 문제 해결, Image URL에 새로 고침 또는 직접 액세스하십시오. 6. 파일을 읽고 차단하지 않도록 서버 권한 설정을 확인하십시오. 7. 올바른 따옴표 및 속성 순서를 포함하여 IMG 태그 구문이 올바른지 확인하고 최종적으로 이미지가 정상적으로 표시되도록 브라우저 개발자 도구를 통해 404 오류 또는 구문 문제를 해결하십시오.
 HTML에서 버튼에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:09 PM
HTML에서 버튼에 아이콘을 추가하는 방법
Aug 07, 2025 pm 11:09 PM
fontawesome을 사용하면 CDN을 소개하고 Like와 같은 버튼에 아이콘 클래스를 추가하여 아이콘을 빠르게 추가 할 수 있습니다. 2. 라벨을 사용하여 버튼에 사용자 정의 아이콘을 포함 시키려면 올바른 경로와 크기를 지정해야합니다. 3. 고해상도 아이콘을 달성하고 텍스트 색상과 일치하도록 SVG 코드를 직접 포함시킵니다. 4. 간격은 CSS를 통해 추가해야하며 ARIA-Label을 아이콘 버튼에 추가하여 접근성을 향상시켜야합니다. 요약하면, Fontawesome은 표준 아이콘에 가장 적합하고 사진은 사용자 정의 디자인에 적합한 반면 SVG는 최고의 스케일링 및 제어를 제공하며 프로젝트 요구에 따라 방법을 선택해야합니다. fontawesome은 일반적으로 권장됩니다.
 사용자가 HTML 요소를 편집 할 수있는 방법은 무엇입니까?
Aug 11, 2025 pm 05:23 PM
사용자가 HTML 요소를 편집 할 수있는 방법은 무엇입니까?
Aug 11, 2025 pm 05:23 PM
예, Contentedable 속성을 사용하여 HTML 요소를 편집 할 수 있습니다. 구체적인 방법은 대상 요소에 contenteditable = "true"를 추가하는 것입니다. 예를 들어이 텍스트를 편집 할 수 있으며 사용자는 컨텐츠를 직접 클릭하고 수정할 수 있습니다. 이 속성은 Div, P, Span, H1 ~ H6과 같은 블록 레벨 및 인라인 요소에 적합합니다. 기본값은 편집 할 수있는 "true", "false"는 편집 할 수없고, 상위 요소 설정을 상속하기 위해 "상속"입니다. 접근성을 향상 시키려면 tabindex = "0 & Quo를 추가하는 것이 좋습니다.
 HTML에서 DEL 및 INS 태그를 사용하는 방법
Aug 12, 2025 am 11:38 AM
HTML에서 DEL 및 INS 태그를 사용하는 방법
Aug 12, 2025 am 11:38 AM
THETAGISUSSODTOMARKDELETEDTEXT.2.THETIMEANDCITEATTETESTESCIFY.2
 HTML에서 주소 태그를 사용하는 방법
Aug 15, 2025 am 06:24 AM
HTML에서 주소 태그를 사용하는 방법
Aug 15, 2025 am 06:24 AM
THETAGISUSSODTODEFINECONTACTINFORMATIONOROWOROFODOCUMENTORSECTION의 경우, 1. 1. 1. SESOITFOREMAIL, PHYSTYADDRESS, PHONENUMBER, ORWEBSITEURLWITHINANTICLEORBIDE; 2. PLACEITINSIDEFORITORCONTACTORINDORDORINFORINDORINFORINDORINDORINDOCUMENT-WIDECONTACT;
 HTML에서 BDO 태그를 사용하여 텍스트 방향을 재정의하는 방법
Aug 16, 2025 am 09:32 AM
HTML에서 BDO 태그를 사용하여 텍스트 방향을 재정의하는 방법
Aug 16, 2025 am 09:32 AM
thebdotagisUsedToOverRideTheBrowser'SdefaultDectiveRenderrendingWhenderingWithmixEdleft-to-rightwright 대







