JavaScript를 활성화하는 방법: 먼저 Chrome 브라우저를 열고 "설정" 버튼을 클릭한 다음 "고급 설정 표시"를 찾은 다음 마지막으로 "모든 웹사이트에서 JavaScript를 실행하도록 허용"을 선택하여 JavaScript를 활성화합니다. .

이 기사의 운영 환경: windows7 시스템, Google87.0&&javascript version1.8.5, Dell G3 컴퓨터.
브라우저 자바스크립트 기능을 활성화하는 방법은 무엇입니까?
웹사이트 디자인 기술의 발전으로 인해 대부분의 웹사이트는 사용자 친화적인 경험을 위해 JavaScript 스크립트 디자인을 사용합니다. 브라우저가 JavaScript 지원을 비활성화하거나 끄면 웹사이트 경험이 저하되거나 웹사이트의 일부 기능이 작동하지 않을 수 있습니다. 사용됩니다.
브라우저마다 어느 정도 차이가 있습니다. Chrome 브라우저(Google Chrome)를 예로 들어보겠습니다. 다른 브라우저의 설정도 비슷합니다.
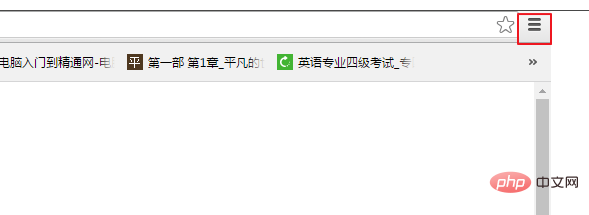
먼저 Chrome 브라우저를 열고 그림과 같이 오른쪽의 빨간색 상자에 있는 아이콘을 클릭합니다.

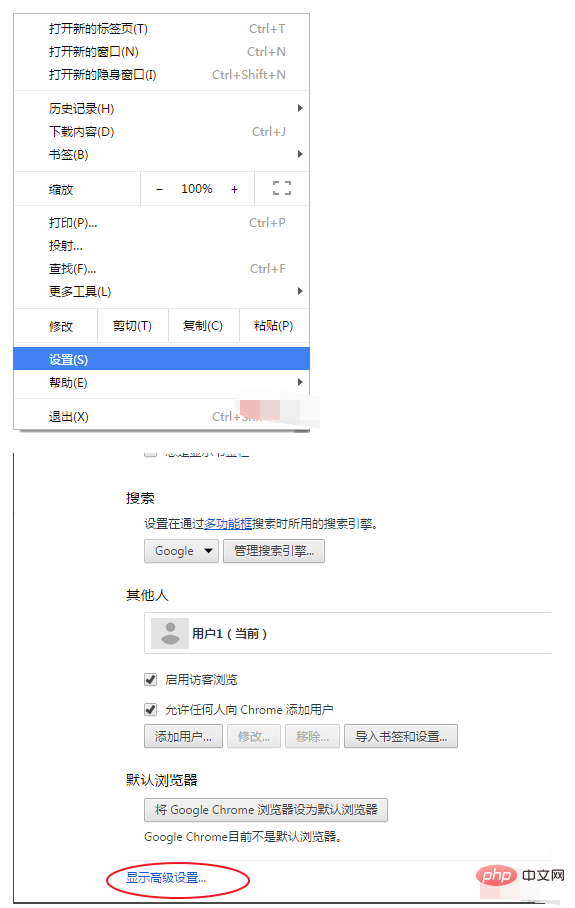
그런 다음 설정 버튼을 클릭하고 그림과 같이 "고급 설정 표시"를 찾습니다.

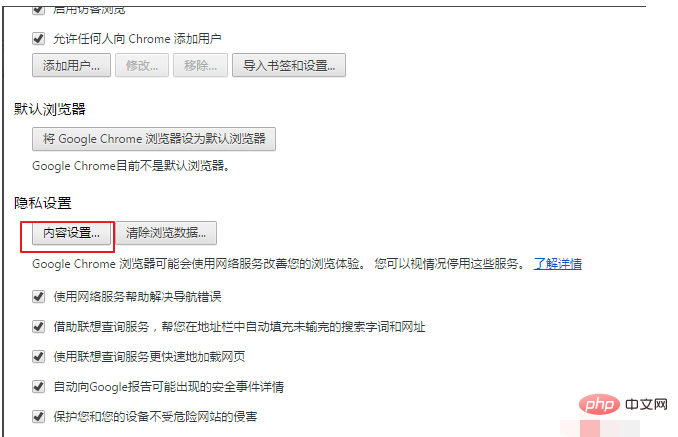
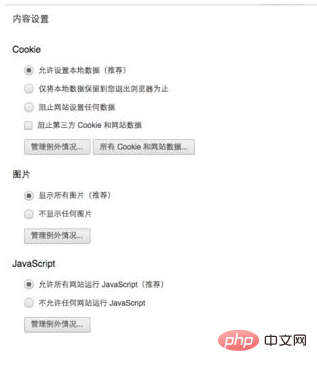
그런 다음 "콘텐츠 설정"을 클릭하면 그림과 같이 상자가 나타납니다.

JavaScript를 활성화하려면 "모든 웹 사이트에서 JavaScript 실행 허용"을 선택하세요.
 [추천 학습:
[추천 학습:
javascript 고급 튜토리얼]
위 내용은 자바스크립트를 활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!