JavaScript의 입력 사용: 먼저 HTML 샘플 파일을 만든 다음 본문에 양식을 만들고 입력 태그를 통해 입력 필드를 지정합니다. 마지막으로 js 코드에 양식 제어 요소 개체 메서드를 입력합니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 일반적인 입력 방법
양식 개체에 대한 일반적인 이벤트:
onfocus: 양식 요소가 입력 포커스를 받을 때 트리거됩니다.
onblur: 양식 요소가 입력 포커스를 잃을 때 트리거됩니다.
예를 들어 텍스트 상자가 포커스를 잃으면 다음 코드는 myfun() 함수를 호출합니다.
양식 제어 요소 개체에 대한 일반적인 메서드
Blur()
커서를 현재 요소에서 나가게 합니다
focus()
커서를 현재 요소에 두도록 합니다
select()
텍스트 유형에 사용됩니다. textarea,password 요소, 사용자가 입력한 내용 선택
click()
현재 요소에 대한 마우스 클릭을 모방
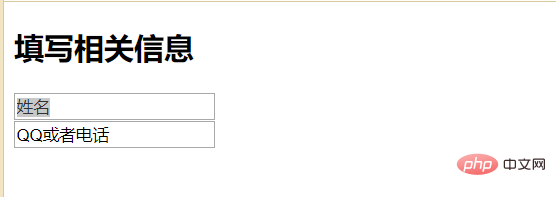
효과 표시
코드 구현
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="info">
<h2>填写相关信息</h2>
<form action="" method="post">
<input type="text" name="name" id="name" value="姓名" />
<br />
<input type="text" name="contact" id="contact" value="QQ或者电话" />
</form>
</p>
<script type="text/javascript">
window.onload = function() {
var inname = document.getElementsByTagName("input");
for (i = 0; i < inname.length; i++) {
//使用匿名函数
inname[i].onmouseover = function() {
this.focus();
}
inname[i].onfocus = function() {
this.select();
}
}
}
</script>
</body></html>[추천 학습: javascript 고급 튜토리얼 】
위 내용은 자바스크립트에서 입력을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!