CSS를 중앙에 배치할 수 없는 문제에 대한 해결책: 먼저 해당 CSS 코드 파일을 연 다음 적용할 수 없는 코드 내용을 찾은 다음 li에 너비, 높이 및 배경색을 추가합니다. 자동'을 사용하여 중앙에 배치합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
질문:
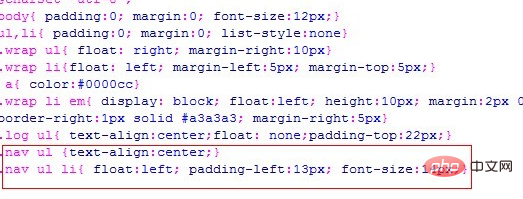
nav li를 중앙에 맞출 수 없나요?

해결책:
목록을 사용할 때 li에 float를 추가하면 text-align:center가 유효하지 않음을 알 수 있습니다. 이는 li가 블록 요소이기 때문에 text -align을 사용하는 것이 유효하지 않기 때문입니다. .lI에 너비, 높이, 배경색을 추가하면 효과를 볼 수 있습니다. 이때 ul을 중앙에 배치하려면 margin:0 auto만 사용하면 됩니다.
마진 중앙 정렬 방법을 사용하고 싶지 않다면 li의 float를 제거하고 display:inline을 사용하여 li를 인라인 요소로 바꿀 수 있습니다. 그런 다음 text-align:center를 사용할 수 있습니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS를 중앙에 배치할 수 없는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




