CSS 블록 요소는 블록 수준 요소를 참조합니다. 블록 요소는 일반적으로 다른 요소에 대한 컨테이너 요소이며 다른 블록 요소 또는 인라인 요소를 수용할 수 있으며 각 블록 수준 요소는 자체 줄을 차지하며 후속 요소는 새 줄만 시작할 수 있습니다. , 두 요소는 같은 줄을 공유할 수 없습니다.

이 문서의 운영 환경: windows7 시스템, css3 버전, Dell G3 컴퓨터.
CSS 블록 요소란 무엇인가요?
블록 수준 요소는 자체 줄에 표시됩니다. 해당 형제 요소는 문서 흐름에서 벗어나지 않는 한 같은 줄에 있어서는 안 됩니다. 일반인의 관점에서 보면 블록 요소는 일반적으로 다른 요소에 대한 컨테이너 요소이며 다른 블록 요소나 인라인 요소를 수용할 수 있습니다.
CSS 블록 요소의 세 가지 특징:
각 블록 수준 요소는 자체 줄을 차지하고 후속 요소는 다른 줄에서만 시작할 수 있으며 두 요소는 같은 줄을 공유할 수 없습니다.
요소의 높이, 너비, 줄 높이, 위쪽 및 아래쪽 여백을 설정할 수 있습니다.
요소의 너비가 설정되지 않은 경우 기본값은 상위 요소의 너비입니다.
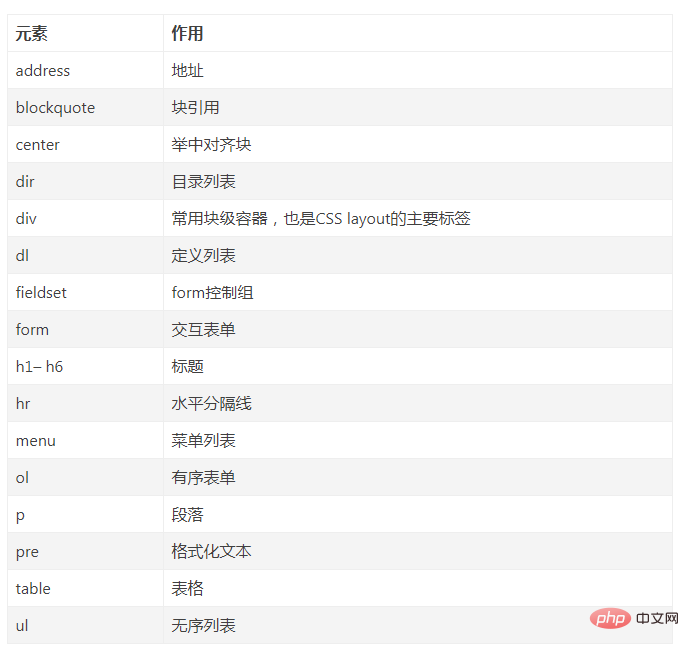
일반적인 블록 요소는 무엇인가요?

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS 블록 요소 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




