CSS의 최대 너비를 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문의 p 태그를 통해 일부 텍스트 내용을 설정하고 마지막으로 CSS의 "max-width" 속성을 통해 텍스트 단락의 최대 너비를 설정합니다. .

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
max-width는 요소의 최대 너비를 정의합니다.
설명
이 속성 값은 요소 너비의 최대 제한을 설정합니다. 따라서 요소는 지정된 값보다 좁을 수는 있지만 넓을 수는 없습니다. 음수 값은 지정할 수 없습니다.
기본값: 없음
상속: no
버전: CSS2
JavaScript 구문: object.style.maxWidth="50px"
가능한 값
none 기본값. 정의에서는 요소의 최대 너비에 제한을 두지 않습니다.
length는 요소의 최대 너비 값을 정의합니다.
%는 최대 너비를 포함하는 블록 수준 객체의 백분율로 정의합니다.
inherit는 max-width 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
【추천 학습: css 동영상 튜토리얼】
예
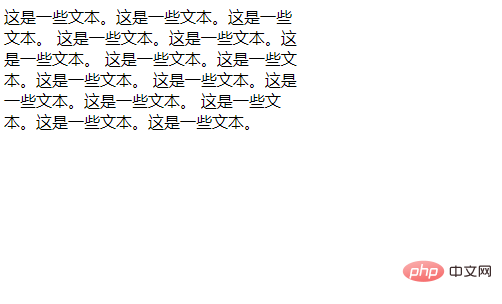
문단의 최대 너비 설정:
<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>효과:

위 내용은 CSS에서 최대 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




