jquery에서는 "css()" 메서드를 사용하여 너비를 설정할 수 있습니다. 구문은 "$(object).css("width","size value")"입니다. "css()" 메서드는 설정합니다. 또는 선택한 요소의 너비를 반환합니다. 하나 이상의 스타일 속성. 이는 일치하는 모든 요소에 많은 수의 스타일 속성을 설정하는 가장 좋은 방법입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery 버전 1.11.1, Dell G3 컴퓨터.
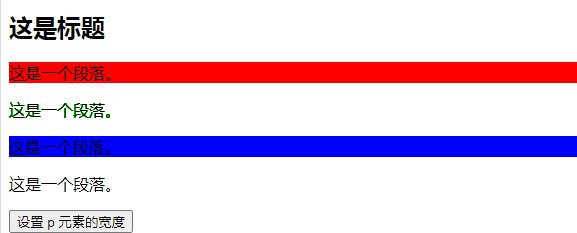
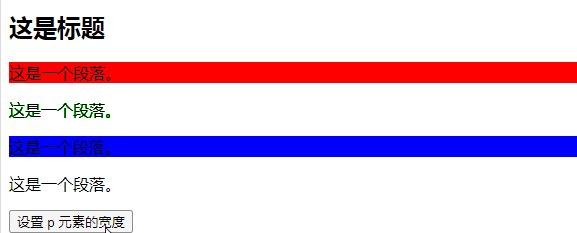
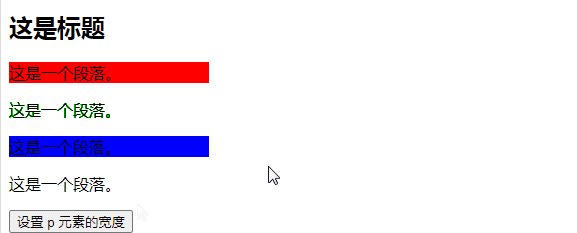
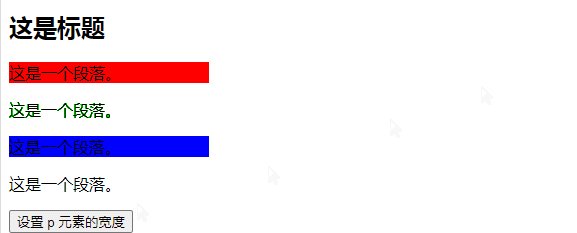
요소의 너비 설정:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("width","200px");
});
});
</script>
</head>
<body>
<h2>这是标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的宽度</button>
</body>
</html>실행 결과:

【추천 학습: javascript 비디오 튜토리얼】
위 내용은 jquery를 사용하여 CSS 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!