다음 WordPress 튜토리얼 칼럼에서는 워드프레스 백엔드 관리 메뉴에서 구분 기호를 추가하고 삭제하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

WordPress 백엔드 관리 메뉴 구분 기호 추가 및 삭제
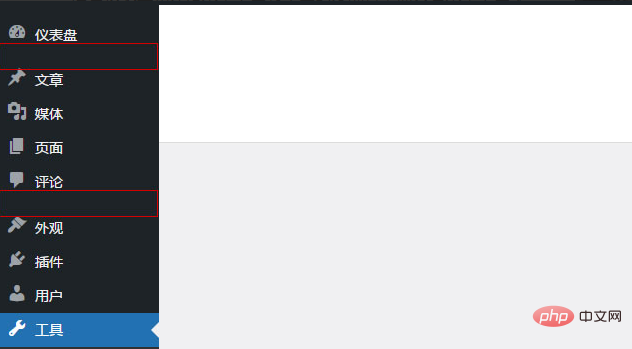
아래 그림과 같이 WordPress 백엔드 대시보드 및 댓글 메뉴 아래에는 빈 구분 기호가 있지만 다른 메뉴 아래에는 빈 구분 기호가 없다는 것을 눈치채셨는지 모르겠습니다. :


구분 기호 코드는 wp-admin 디렉토리의 menu.php 파일에 있습니다.
Line 62:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
Line 184:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
수년 전 사용자들은 구분 기호 삭제를 권장하도록 WP 관계자에게 피드백을 보냈습니다. 공식은 구분 기호가 서로 다른 관리 모듈을 구별하는 데 사용된다고 말했습니다. 채택했는데 분리막 스타일은 없고 높이만 있어서 유지하는데 별 의미가 없습니다.
구분자를 삭제하세요
저처럼 갑작스러운 공간이 마음에 들지 않으신다면, 이 구분자를 삭제하는 방법에 대한 튜토리얼이 있습니다. 가장 쉬운 방법은 menu.php 파일에서 두 줄의 코드를 직접 삭제하는 것입니다. 그러나 다음에 프로그램을 업데이트할 때 다시 삭제해야 하는데 이는 매우 번거로운 작업입니다.
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');다른 메뉴 항목을 삭제하려면 menu.php 파일을 열어서 해당 메뉴 항목의 위치 번호를 볼 수 있습니다. 예를 들어 미디어는 고양이와 호랑이처럼, 위 코드에 문장을 추가하세요:
unset($menu[10]);
And so on roll out.
메뉴 위치 번호
2 대시보드 4 구분 기호 5 기사 10 미디어 15 링크 20 페이지 25 댓글 59 구분 기호 60 모양 65 플러그인 70 사용자 75 도구 80 설정 99 구분 기호
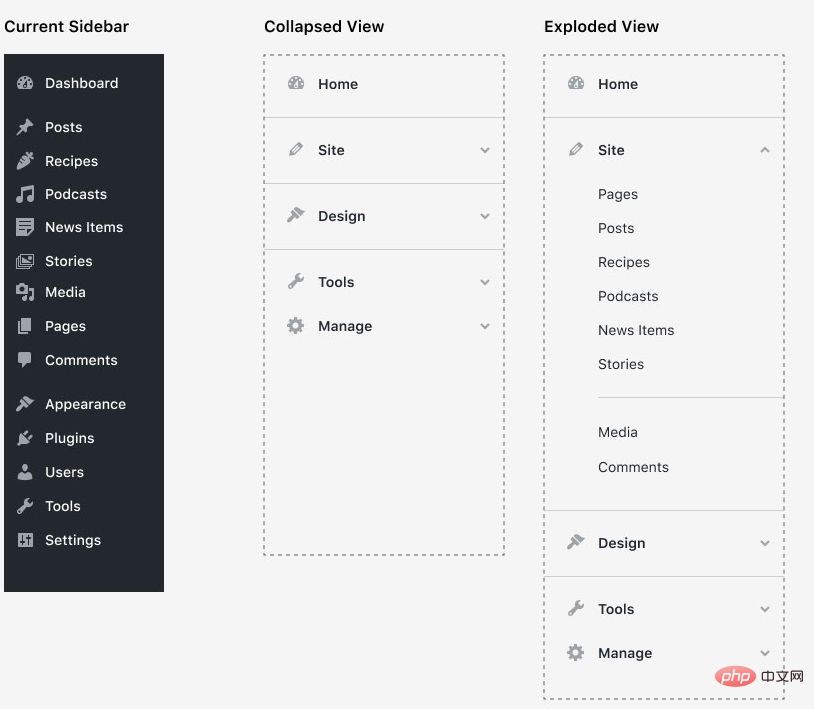
메뉴를 확장하여 삭제하는 다른 방법도 첨부되어 있습니다
구분 기호 추가
테마 디자이너로서 테마 사용자 정의 메뉴 부분에 구분 기호를 추가하여 사용자에게 이것이 테마별임을 상기시키려는 경우 예를 들어 미디어 메뉴 번호 10 아래에 추가하면 다음과 같이 작성할 수 있습니다.
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});구분자 스타일 정의
이 구분자 스타일을 정의하고 싶다면 이렇게 쓰면 됩니다
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');테마 함수 템플릿 function.php에도 추가됩니다.
메뉴 위치 이동
메뉴 위치를 맞춤설정하려면 예를 들어 기사 메뉴를 미디어 메뉴 아래로 이동하고 다음과 같이 쓸 수 있습니다.
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');기타 등.
위 내용은 WordPress 백엔드 관리 메뉴 구분 기호 추가 및 삭제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!