Css 그림자 효과 설정: 1. 주 요소와 보조 요소의 그림자 효과를 겹쳐서 곡선 그림자 효과를 만듭니다. 2. 두 개의 보조 요소를 추가하고 두 개의 보조 요소를 왼쪽으로 비틀어 형성합니다. 약간 더 작은 각도로 평행사변형을 만든 다음 주 요소 아래에 덮어 뒤틀린 그림자 효과를 얻습니다.

이 기사의 운영 환경: windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
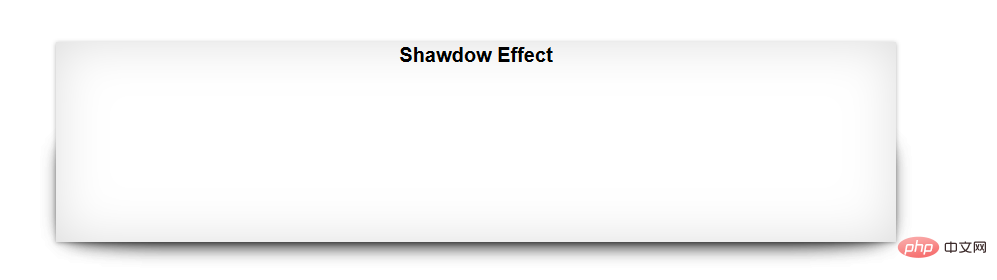
곡선 그림자:

곡선 그림자의 구현 원리는 그림자의 중첩 효과에 의해 생성됩니다. 즉, 메인 요소에 섀도우를 설정한 후, 메인 요소 아래에 보조 요소를 추가하는 것입니다. 보조요소를 주요소와 일치시키고, 보조요소를 호요소로 합니다. 이때, 주 요소와 보조 요소의 그림자 효과가 중첩되어 곡선 그림자가 생성됩니다.

1단계:
기본 요소에 내부 그림자를 추가합니다. v 및 h 방향의 크기를 0으로 설정하지만, 기본 요소 내부에서 그림자 효과를 얻으려면 흐림 반경을 더 크게 설정하세요.
두 번째 단계:
이 때 변환해야 하는 보조 요소의 속성은 다음과 같습니다. 주 요소 수준의 하위 수준에 추가되고, z-index를 통해 구현됩니다. 주요 요소는 호로 변환되어야 합니다. :border-radius:100px/10px; 절대 위치 지정을 통해 보조 요소의 위치를 결정합니다.
HTML:
<p class="wrap effect"> <h1>Shawdow Effect</h1> </p>
CSS:
.effect{
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),0px 0px 50px #ddd inset;
}
.effect:after,.effect:before{
content: '';
background: #fff;
position: absolute;
z-index: -1;
left: 10px;
right: 10px;
top:50%;
bottom: 0px;
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.8);
}뒤틀린 그림자:

뒤틀린 그림자의 원리는 곡선 그림자의 원리와 유사하지만 뒤틀린 그림자는 왜곡과 회전이라는 두 가지 속성을 사용합니다. 가장자리 뒤틀림 그림자도 왼쪽과 오른쪽에 두 개의 보조 요소를 추가한 다음 두 개의 보조 요소를 왼쪽으로 비틀고 약간 더 작은 각도로 회전하여 평행사변형을 형성한 다음 주 요소 아래에 덮습니다.
【추천 학습: css 동영상 튜토리얼】
css
.box{
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li{
width: 300px;
height: 210px;
float: left;
background: white;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
position: relative;
}
.box li img{
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
left: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-4deg);
}
.box li:after{
content: '';
z-index: -1;
position: absolute;
width: 90%;
height: 80%;
right: 20px;
bottom: 8px;
background:transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(4deg);
}위 내용은 CSS에서 그림자 효과를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



