CSS에서 아래쪽 테두리를 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 div 태그를 사용하여 모듈을 만든 다음 마지막으로 border-bottom 속성을 사용하여 아래쪽 테두리를 설정합니다. 사업부의.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 div의 아래쪽 테두리만 표시하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

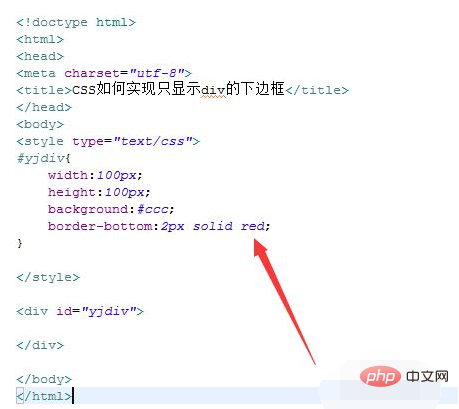
test.html 파일에서 div 태그를 이용해 모듈을 생성하면 하단 테두리가 아래와 같이 설정됩니다.

test.html 파일에서 div 태그에 id 속성을 추가합니다. 이 속성은 아래의 이 ID를 사용하여 div의 스타일을 설정하는 데 사용됩니다.

css 태그에서 id를 통해 div 스타일을 설정하고 너비를 100px, 높이를 100px, 배경색을 회색으로 정의합니다.

css 태그에서 border-bottom 속성을 사용하여 div의 아래쪽 테두리를 설정합니다. 예를 들어 너비가 2px인 빨간색 테두리로 설정합니다.

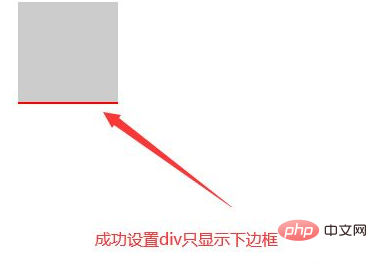
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 아래쪽 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




