CSS에서 줄 간격을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 여러 줄 텍스트를 정의하고 마지막으로 "line-height" 속성을 사용하여 줄 간격을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
웹 페이지의 레이아웃에서는 여러 개의 큰 텍스트 단락이 함께 빽빽이 들어차면 항상 보기 좋지 않습니다. 이때 텍스트가 덜 혼잡해 보이도록 줄 간격을 설정하고 전체 페이지를 만들어야 합니다. 깔끔하고 보기에도 좋습니다. 그럼 줄간격은 어떻게 설정하나요? 이번 글에서는 CSS 줄 간격을 설정하는 방법을 소개하겠습니다.
먼저 CSS에는 줄 간격을 직접 설정할 수 있는 속성이 없으므로 줄 간격을 설정하려면 line-height를 사용해야 합니다. 줄 간격.
Line-height 값은 특정 값으로 설정되며, 이는 상대값 또는 절대값일 수 있습니다. 정적 페이지에서는 포럼 및 블로그의 경우 사용자가 고정할 때 절대값이 사용되는 경우가 많습니다. 글꼴을 사용자 정의할 수 있습니다. 페이지 크기는 일반적으로 상대 값으로 설정되므로 해당 줄 간격은 사용자 정의 글꼴 크기로 변경할 수 있습니다.
line-height를 사용하여 CSS에서 줄 간격을 설정하는 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
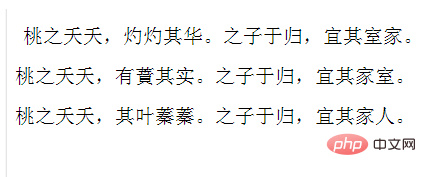
</html>CSS에서 줄 간격을 설정하는 효과는 다음과 같습니다.

[추천 학습: css 비디오 튜토리얼 ]
위 내용은 CSS에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




