Css에서 밑줄을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 내용을 정의하고 마지막으로 "텍스트 장식:밑줄" 스타일을 통해 텍스트에 밑줄을 추가합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
Css 밑줄:
글꼴 텍스트에 밑줄 스타일을 추가하려면 두 가지 방법이 있습니다. 항상 html 밑줄 태그를 직접 사용하는 것이고, 다른 하나는 CSS 밑줄 스타일을 사용하는 것입니다. CSS를 사용하여 밑줄을 추가하는 방법을 살펴보겠습니다.
css는 텍스트 장식 속성을 사용하여 밑줄을 추가할 수 있습니다. 텍스트에 밑줄을 긋는 데에는 text-design:underline 스타일을 사용하세요.
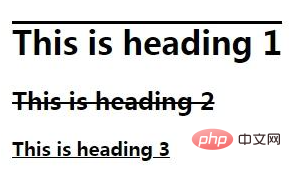
예:
효과는 다음과 같습니다.

text-장식 속성 설명:
text-장식 속성은 텍스트에 추가되는 장식을 지정합니다.
참고: 수정 색상은 "color" 속성에 의해 설정됩니다.
이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다. 사용자 에이전트는 깜박임을 지원할 필요가 없습니다.
속성 값:
none 기본값. 표준을 정의하는 텍스트입니다.
underline은 텍스트 아래의 줄을 정의합니다.
overline은 텍스트의 줄을 정의합니다.
line-through는 텍스트 아래를 통과하는 선을 정의합니다.
blink는 깜박이는 텍스트를 정의합니다.
inherit는 텍스트 장식 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
【추천 학습:css 동영상 튜토리얼】
위 내용은 CSS에서 밑줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



