CSS3에서는 "border-radius" 속성을 사용하여 모든 요소에 둥근 모서리를 설정할 수 있습니다. 둥근 모서리를 설정하는 전체 코드는 "border-radius:25px;padding:20px;width:200px;height: 150px;".

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS3 border-radius 속성
CSS3 border-radius 속성을 사용하면 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.
다음은 세 가지 예입니다.
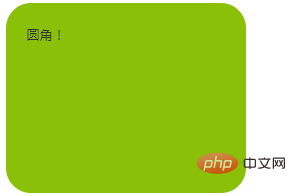
1. 배경색으로 요소의 둥근 모서리를 지정합니다.

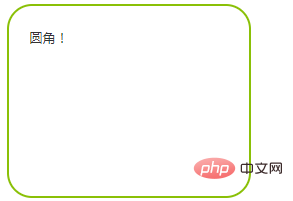
2 테두리로 요소의 둥근 모서리를 지정합니다.

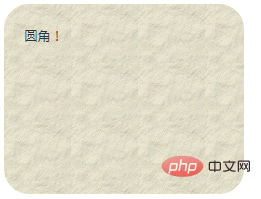
3. 배경 이미지가 있는 요소의 모서리:

코드는 다음과 같습니다.
Example
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 각각의 둥근 모서리를 지정하세요
border-radius 속성에 하나의 값만 지정하는 경우 4 둥근 모서리가 생성됩니다.
그러나 네 모서리를 하나씩 지정하려면 다음 규칙을 사용할 수 있습니다.
4개 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리, 세 번째 값은 오른쪽 하단 모서리이고, 네 번째 값은 왼쪽 하단 모서리입니다.
세 가지 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리 및 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.
두 값: 첫 번째 값은 왼쪽 상단과 오른쪽 하단, 두 번째 값은 오른쪽 상단과 왼쪽 하단입니다
한 값: 네 개의 둥근 모서리는 동일한 값을 갖습니다
[추천 학습: "css 비디오 튜토리얼 "]
위 내용은 CSS3에서 둥근 모서리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



