

서문: WeChat이 getUserInfo 인터페이스를 공식적으로 수정했기 때문에 이제 WeChat 애플릿에 들어가자마자 인증 창을 팝업하는 것이 불가능합니다. 버튼
을 통해서만 터치할 수 있습니다.
1. 구현 아이디어
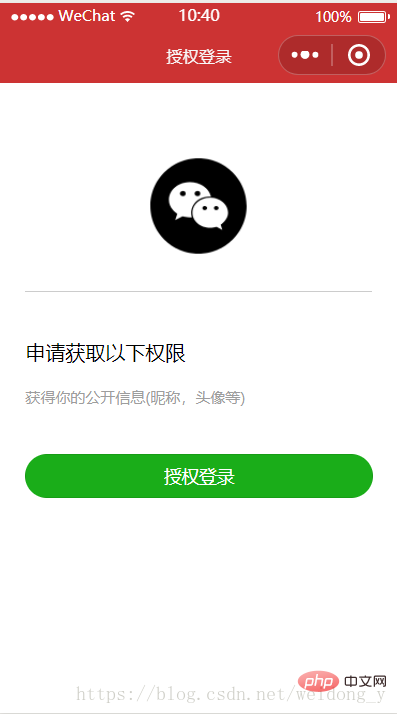
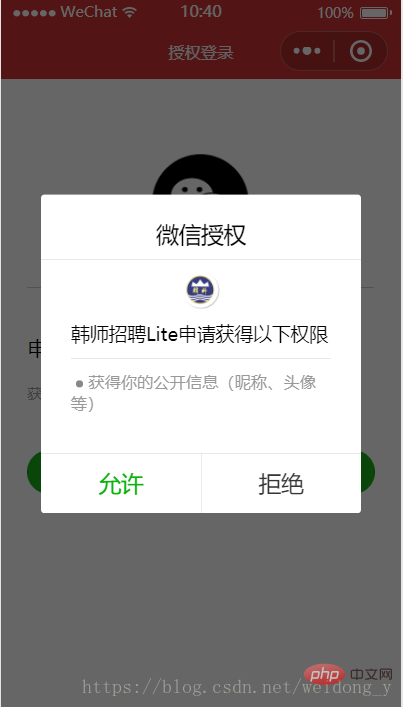
사용자가 클릭할 수 있도록 WeChat 인증 로그인 페이지를 작성합니다. 이는 버튼 구성 요소를 통해 getUserInof 인터페이스를 트리거하는 것을 의미합니다. 사용자가 Wechat 애플릿에 들어가면 사용자에게 권한이 있는지 여부가 결정됩니다. 그렇지 않은 경우 아래 "인터페이스 소개"의 첫 번째 그림이 표시되어 사용자가 권한 있는 작업을 수행할 수 있습니다.
이 이미 승인된 경우 이 페이지를 직접 건너뛰고 홈페이지로 이동하세요.
관련 무료 학습 권장 사항: 2. 인터페이스 소개


login.wxml
<view wx:if="{{canIUse}}">
<view class='header'>
<image src='/images/wx_login.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>login.wcss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}login.json
{
"navigationBarTitleText": "授权登录"
}login.js
code의 wx.request는 내 프로젝트와 배경 간의 상호 작용이므로 직접 삭제할 수 있습니다.
수정해야 할 사항:
wx.switchTab 인터페이스에 url 속성을 입력해야 합니다. 이는 인증 성공 후 이동할 페이지 경로입니다. 저는
wx를 사용합니다. 여기서 switchTab이 tarBar 페이지가 아닌 경우 wx.navigateTo 및 wx.reirecTo를 사용하여 점프할 수 있습니다
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {
wx.getUserInfo({
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
//用户已经授权过
wx.switchTab({
url: ''
})
}
});
}
}
})
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
//插入登录的用户的相关信息到数据库
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/insert_user',
data: {
openid: getApp().globalData.openid,
nickName: e.detail.userInfo.nickName,
avatarUrl: e.detail.userInfo.avatarUrl,
province:e.detail.userInfo.province,
city: e.detail.userInfo.city
},
header: {
'content-type': 'application/json'
},
success: function (res) {
//从数据库获取用户信息
that.queryUsreInfo();
console.log("插入小程序登录用户信息成功!");
}
});
//授权成功后,跳转进入小程序首页
wx.switchTab({
url: ''
})
} else {
//用户按了拒绝按钮
wx.showModal({
title:'警告',
content:'您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel:false,
confirmText:'返回授权',
success:function(res){
if (res.confirm) {
console.log('用户点击了“返回授权”')
}
}
})
}
},
//获取用户信息接口
queryUsreInfo: function () {
wx.request({
url: getApp().globalData.urlPath + 'hstc_interface/queryByOpenid',
data: {
openid: getApp().globalData.openid
},
header: {
'content-type': 'application/json'
},
success: function (res) {
console.log(res.data);
getApp().globalData.userInfo = res.data;
}
});
},
})관련 무료 학습 권장 사항:
위 내용은 WeChat 애플릿의 인증된 로그인 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!