

관련 학습 권장 사항: Mini 프로그램 개발 튜토리얼
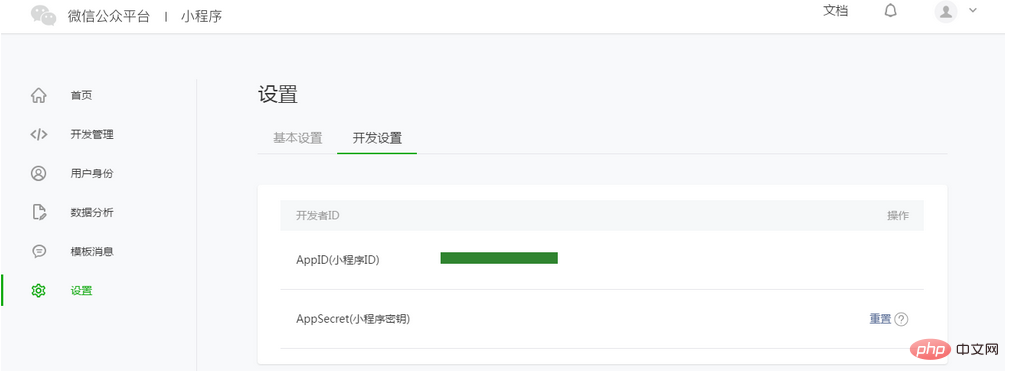
https://mp.weixin.qq.com에 로그인하고 "설정" - "개발자 설정"으로 이동하면 WeChat 애플릿의 AppID를 확인할 수 있습니다. 서비스 계정 또는 구독 계정의 AppID를 직접 사용할 수는 없습니다.

참고: 휴대폰에서 미니 프로그램을 경험하기 위해 등록 중에 바인딩된 관리자 WeChat ID를 사용하지 않는 경우 "바인드 개발자"도 작동해야 합니다. 즉, "사용자 ID"-"개발자" 모듈에서 미니 프로그램을 경험하는 데 필요한 WeChat ID를 바인딩합니다. 기본적으로 이 튜토리얼에서는 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
개발자 도구를 사용하여 미니 프로그램 생성 및 코드 편집을 완료해야 합니다.
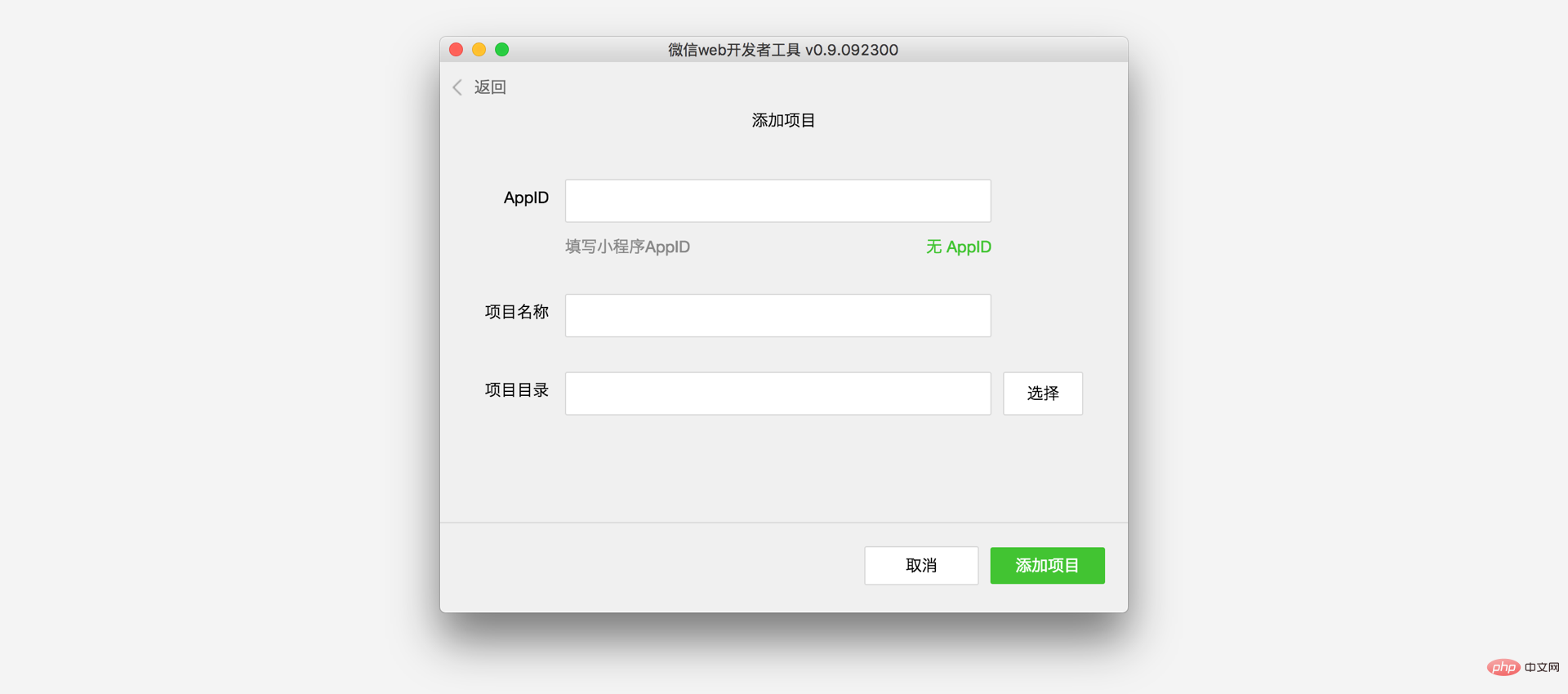
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름이 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구는 빠른 시작 프로젝트를 생성해야 하는지 여부를 묻는 메시지를 표시합니다. "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

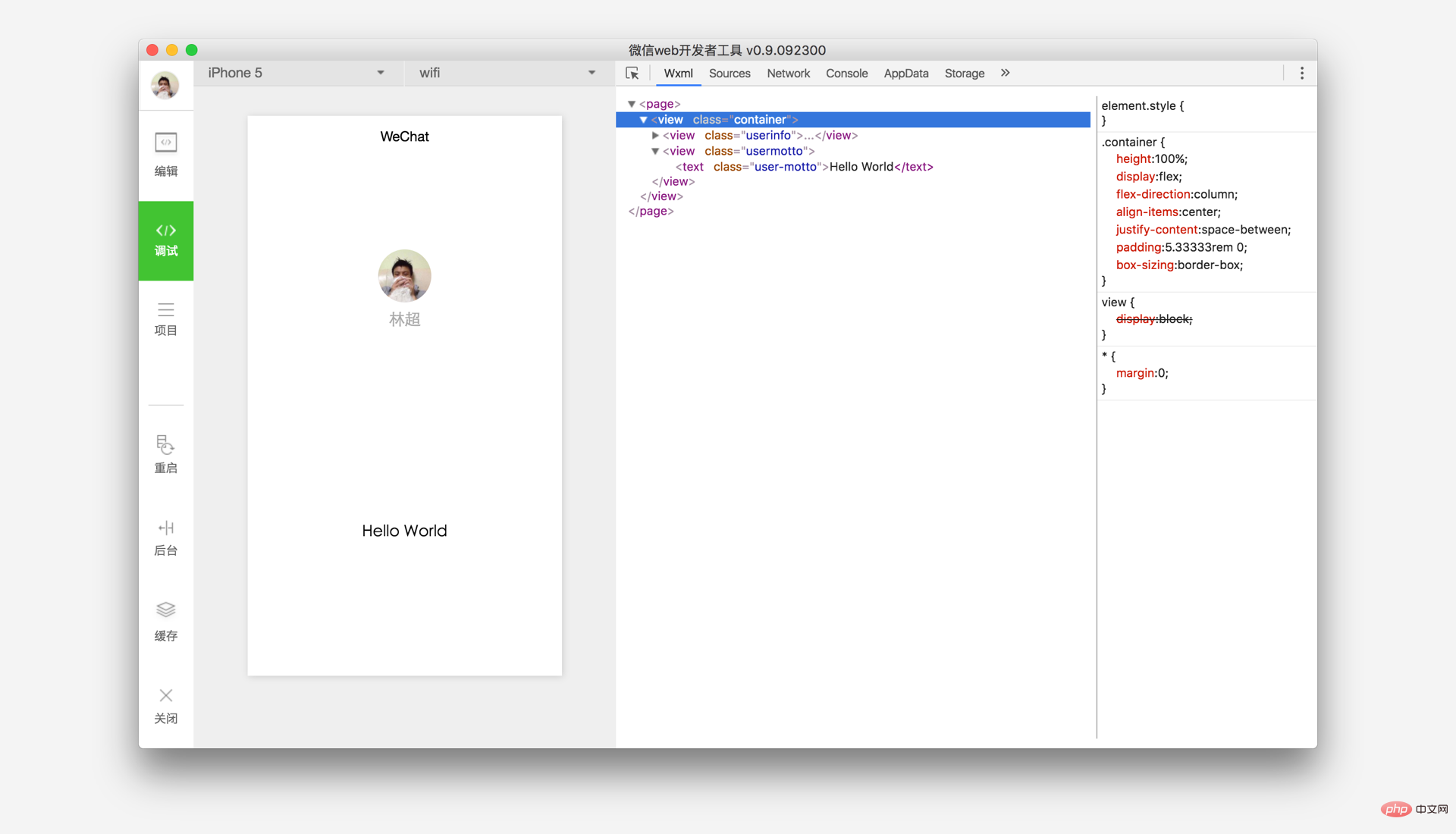
프로젝트가 성공적으로 생성되면 프로젝트를 클릭하여 전체 개발자 도구 인터페이스를 볼 수 있습니다. 왼쪽 탐색을 클릭하면 "편집"에서 코드를 보고 편집하고 "디버그"에서 코드를 테스트할 수 있습니다. WeChat 클라이언트에서 미니 프로그램의 효과를 "프로젝트"에서 휴대폰으로 보내 실제 효과를 미리 볼 수 있습니다.
WeChat 미니 프로그램 개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되었으며 몇 가지 간단한 코드 파일이 포함되어 있는 것을 볼 수 있습니다. 위챗 애플릿의 코드 파일 중 app.js, app.json, app.wxss 세 파일은 필수이며 일반적으로 기본적으로 생성됩니다. 그 중 .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss 접미사가 스타일시트 파일입니다. WeChat 미니 프로그램은 이러한 파일을 읽고 미니 프로그램 인스턴스를 생성합니다.
수정을 용이하게 하고 자신만의 WeChat 애플릿을 처음부터 개발할 수 있도록 이 세 파일의 기능을 간략하게 이해해 보겠습니다.
app.js는 미니 프로그램의 스크립트 코드입니다. 이 파일에서는 애플릿의 라이프사이클 기능을 모니터링 및 처리하고 전역 변수를 선언할 수 있습니다. 이 예에서는 로컬 데이터의 동기 저장 및 동기 읽기와 같이 프레임워크에서 제공하는 풍부한 API를 호출합니다. 사용 가능한 API에 대해 자세히 알아보려면 API 문서
//app.jsApp({
onLaunch: function () { //调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json을 참조하세요. app.json은 전체 WeChat 애플릿에 대한 전역 구성입니다. 이 파일에서는 미니 프로그램이 어떤 페이지로 구성되어 있는지 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 표시줄 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다. 더 많은 구성 가능한 항목을 보려면 구성 세부정보
{ "pages":[ "pages/index/index", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black"
}
}app.wxss를 참조하세요. 전체 WeChat 애플릿의 공개 스타일 시트입니다. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다.
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}이 튜토리얼에서 WeChat 애플릿에는 인덱스 페이지와 로그 페이지, 즉 시작 페이지와 WeChat 애플릿 시작 로그의 표시 페이지라는 두 페이지가 있습니다. 둘 다 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view>
<view>
<image></image>
<text>{{userInfo.nickName}}</text>
</view>
<view>
<text>{{motto}}</text>
</view></view>本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () { console.log('onLoad') var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}微信小程序页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
微信小程序页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block></view>logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点。
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () { this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log))
})
})
}
})该微信小程序测试的运行结果如下:

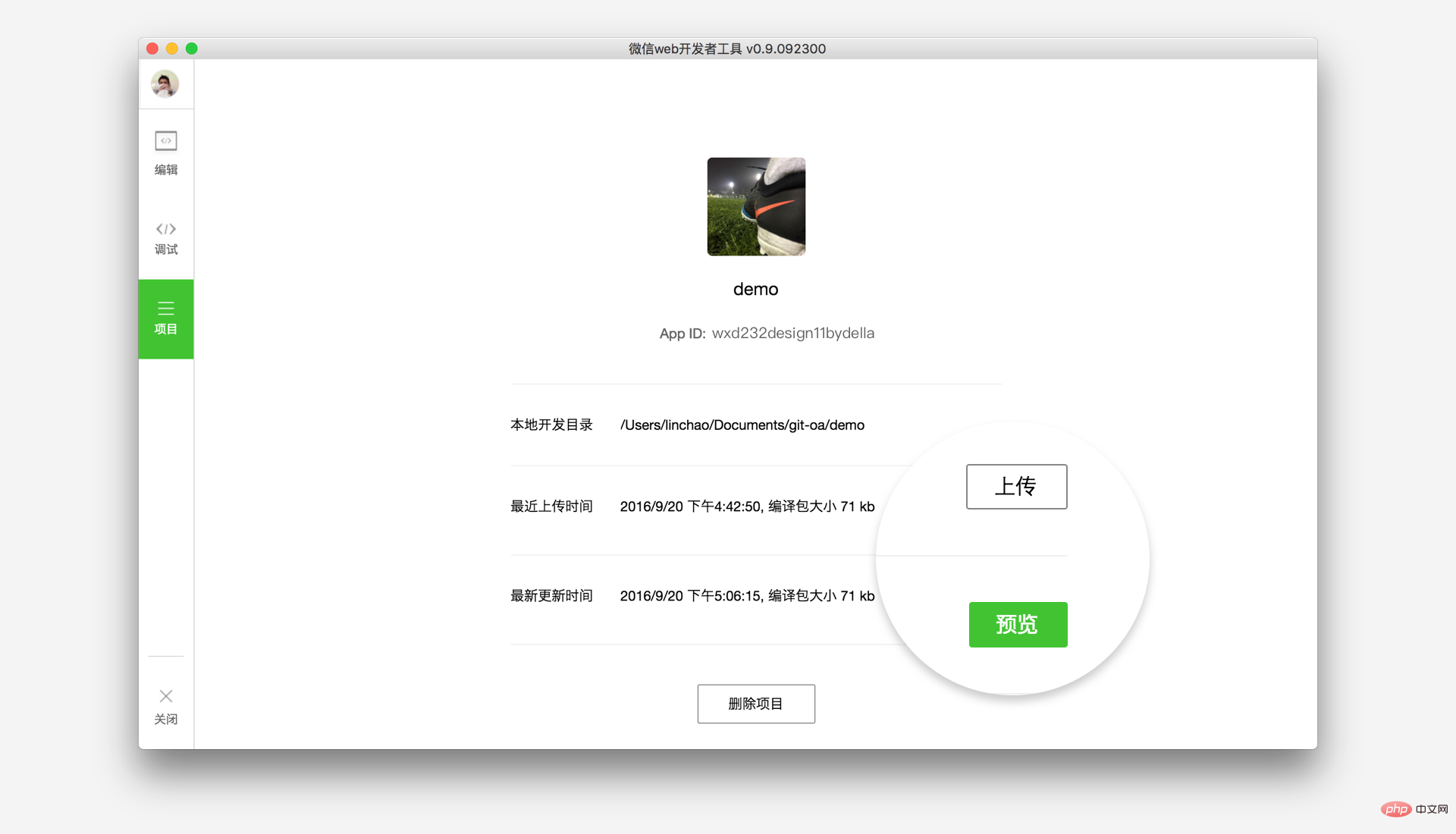
WeChat Mini 프로그램 개발자 도구의 왼쪽 메뉴 표시줄에서 "프로젝트"를 선택하고 "미리보기"를 클릭한 후 QR 코드를 스캔하여 WeChat 클라이언트에서 경험해보세요.

관련 학습 권장 사항: WeChat 미니 프로그램 튜토리얼
위 내용은 WeChat Mini 프로그램 개발 튜토리얼 매뉴얼 문서 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!