HTML 테이블의 테두리를 제거하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문의 테이블 태그를 통해 테이블 콘텐츠를 생성하고 마지막으로 "border-left: none; border"와 같은 CSS 속성을 통해 지정된 테이블을 제거합니다. -오른쪽: 없음;" 단지 테두리입니다.

이 기사의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML의 테이블은 왼쪽 및 오른쪽 테두리를 제거합니다
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
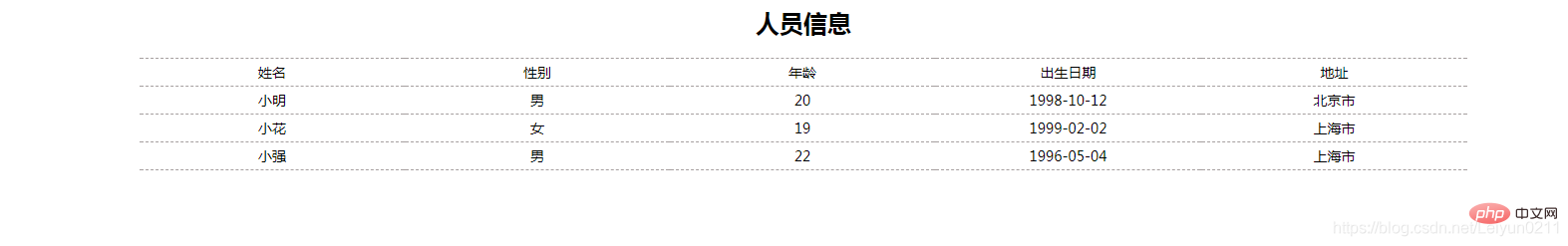
}효과는 그림과 같습니다:

첨부된 원본 HTML 코드는 다음과 같습니다:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Table去掉左右两边的边框</title>
</head>
<style>
.table {
text-align: center;
}
.table table {
font-size: 14px;
border-collapse: collapse;
width: 70%;
table-layout: fixed;
text-align: center;
line-height: 25px;
margin:0 auto;
}
.table table tr {
border: dashed 1px #a59e9e;
border-left: none;
border-right: none;
}
</style>
<body>
<p class="table">
<h2>人员信息</h2>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>出生日期</td>
<td>地址</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>20</td>
<td>1998-10-12</td>
<td>北京市</td>
</tr>
<tr>
<td>小花</td>
<td>女</td>
<td>19</td>
<td>1999-02-02</td>
<td>上海市</td>
</tr>
<tr>
<td>小强</td>
<td>男</td>
<td>22</td>
<td>1996-05-04</td>
<td>上海市</td>
</tr>
</table>
</p>
</body>
</html>[권장 학습: css 비디오 튜토리얼 ]
위 내용은 HTML 테이블 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


