CSS에서는 div의 너비와 높이를 설정하여 div 크기를 제어할 수 있습니다. 설정 방법은 다음과 같습니다. 먼저 HTML 샘플 파일을 만든 다음 width 속성을 통해 div의 너비를 설정합니다. 높이 속성을 통한 div의.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
width 속성은 요소의 너비를 설정하고 height 속성은 요소의 높이를 설정합니다. 이 두 속성은 요소 콘텐츠 영역의 너비와 높이를 정의하며 패딩, 테두리 및 여백을 콘텐츠 영역 외부에 추가할 수 있습니다.
교체되지 않은 인라인 요소는 너비 및 높이 속성을 무시합니다.
너비 속성과 높이 속성의 속성 값:
auto: 기본값. 브라우저는 실제 높이를 계산합니다.
length: px, cm 등의 단위를 사용하여 높이를 정의합니다.
%: 이를 포함하는 블록 수준 객체의 높이 백분율을 기준으로 합니다.
inherit: 높이 속성의 값이 상위 요소에서 상속되도록 지정합니다.
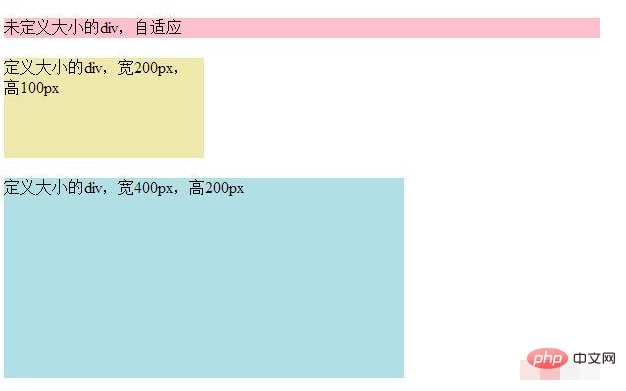
예:
렌더링:

[추천 학습:css 비디오 튜토리얼]
위 내용은 CSS로 div 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




