CSS에서 첫 번째 하위 요소를 제외하는 방법: 1. 의사 클래스 선택기 ":not"을 사용하여 제외 2. "nth-of-type" 또는 "nth-child"를 사용하여 제외 "+" 또는 "~" 형제 선택기로 첫 번째 요소를 제외한 하위 요소를 얻습니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css를 사용하여 첫 번째 요소를 제외한 하위 요소 가져오기
프런트 엔드 페이지 개발에서는 CSS를 사용하여 첫 번째 요소를 제외한 하위 요소를 선택해야 합니다. 예를 들어 각 범위 사이에 특정 거리가 필요합니다. , 각 범위에 대해 왼쪽 여백을 설정할 수 없습니다. 이로 인해 첫 번째 범위 앞에 간격이 생겨 조판에 영향을 줍니다. 다음으로 첫 번째 요소 이외의 하위 요소를 얻기 위해 CSS를 구현하는 다양한 방법을 설명하겠습니다.
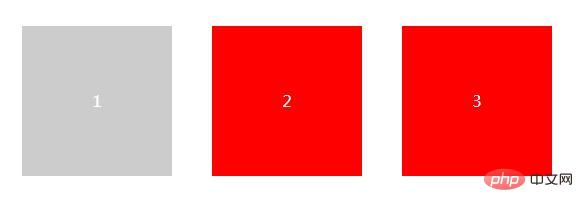
효과는 다음과 같습니다.

Design Dock https://www.wode007.com/sites/73738.html
기본 구조는 다음과 같습니다.
<style>
.dom div{
float: left;
height: 150px;
line-height: 150px;
width: 150px;
margin: 20px;
background: #ccc;
text-align: center;
color:#fff;
}
</style>
<div class="dom">
<div>1</div>
<div>2</div>
<div>3</div>
</div>방법 1: 사용 의사 클래스 선택기: not
<style>
.dom div:not(:first-child){
background:red;
}
</style>설명:
:not(selector) 선택기는 지정된 요소/선택기가 아닌 모든 요소와 일치합니다.
:first-child 선택기는 상위 요소의 첫 번째 하위 요소에 속하는 지정된 선택기를 선택하는 데 사용됩니다.
방법 2: n번째 유형 또는 n번째 하위 사용
<style>
.dom div:nth-of-type(n+2){
background:red;
}
</style>또는:
<style>
.dom div:nth-child(n+2){
background:red;
}
</style>설명:
n은 0부터 시작하고 n+2는 자연스럽게 두 번째 요소부터 시작합니다. 마찬가지로 홀수를 선택하는 경우 요소는 2n+1입니다. 짝수 요소를 선택하려면 2n+2로 작성해야 하며, 프로젝트 상황에 따라 사용할 수 있습니다.
【추천 학습: css 동영상 튜토리얼】
방법 3: + 또는 ~ 형제 선택기를 영리하게 사용
<style>
.dom div+div{
background:red;
}
</style>또는:
<style>
.dom div~div{
background:red;
}
</style>지침:
+ 선택기: 바로 다음에 선택해야 하는 경우 요소 뒤의 요소와 둘 다 동일한 상위 요소를 갖고 있으면 인접한 형제 선택기를 사용할 수 있습니다.
~ 선택기: 이 기능은 지정된 요소 뒤에 있는 모든 형제 노드를 찾는 것입니다.
모두 div 요소이므로 첫 번째 요소에는 형제 요소가 없으므로 첫 번째 요소를 제외한 하위 요소를 얻을 수 있습니다.
위 내용은 CSS에서 첫 번째 하위 요소를 제외하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




