CSS에서는 오버플로 속성을 사용하여 여러 줄의 텍스트 오버플로를 숨길 수 있습니다. 텍스트 요소에 "overflow: hide;" 스타일만 추가하면 됩니다. Overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다. 값이 "hidden"으로 설정되면 오버플로 부분이 표시되지 않도록 설정됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 오버플로 속성을 사용하여 여러 줄의 텍스트 오버플로를 숨길 수 있습니다.
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
이 속성은 요소의 콘텐츠 영역을 벗어나는 콘텐츠를 처리하는 방법을 정의합니다. 속성 값:
hidden: 내용이 잘리고 나머지 내용은 표시되지 않습니다.
스크롤: 콘텐츠가 잘리지만 나머지 콘텐츠를 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다.
auto: 콘텐츠가 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 콘텐츠를 볼 수 있습니다.
값이 스크롤이면 사용자 에이전트는 필요 여부에 관계없이 스크롤 메커니즘을 제공합니다. 따라서 모든 콘텐츠가 요소 상자 안에 들어가더라도 스크롤 막대가 나타날 수 있습니다.
example : :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
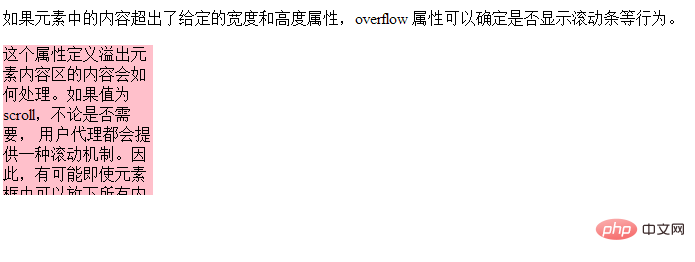
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
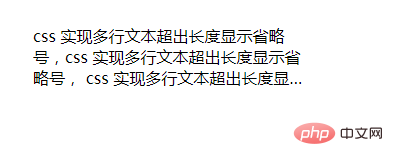
</html> 오버플로 부분을 직접 숨기고 타원을 보여줄 수 있습니까?
오버플로 부분을 직접 숨기고 타원을 보여줄 수 있습니까?
display: -webkit-box는 객체를 탄성 개폐식 상자 모델로 표시합니다.
-webkit-box-orient 설정; 플렉스 박스 객체의 하위 요소 배열을 검색합니다. 
css 영상 튜토리얼
)위 내용은 CSS에서 여러 줄의 텍스트 오버플로를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



