CSS에서는 문자 간격 속성을 사용하여 "letter-spacing: 간격 값;" 구문 형식으로 문자 간격을 설정할 수 있습니다. letter-spacing 속성은 문자 사이의 간격을 늘리거나 줄일 수 있으며, 이는 문자 사이의 간격을 줄여 문자를 서로 가깝게 만듭니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 letter-spacing 속성을 사용하여 문자 간격을 설정할 수 있습니다.
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄일 수 있습니다. 음수 값이 허용되므로 문자가 더 가깝게 압착됩니다.
예:
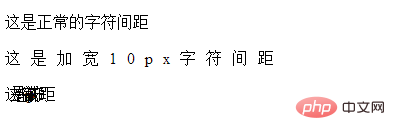
<p>这是正常的字符间距</p> <p style="letter-spacing:10px;">这是加宽10px字符间距</p> <p style="letter-spacing:-10px;">这是缩减3px字符间距</p>

설명:
letter-spacing 속성은 문자 또는 한자 사이의 거리를 늘리거나 줄이는 데 사용됩니다. 이 속성은 양수 길이 값 또는 음수 길이 값을 허용합니다. 양수 길이 값을 설정하면 문자 사이의 간격이 늘어나고, 음수 길이 값을 설정하면 문자 사이의 간격이 줄어들어 문자가 더 촘촘해지고 심지어 겹칠 수도 있습니다. .
시 등과 같이 단어 수가 적지만 강조해야 하는 콘텐츠의 경우 필요에 따라 적절한 문자 간격을 늘려 콘텐츠를 약간 희박하고 더 아름답게 만들 수 있습니다. 예를 들어, 다음 고대 시의 경우:
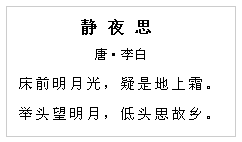
<h1>静夜思</h1> <h2>唐•李白</h2> <p>床前明月光,疑是地上霜。</p> <p>举头望明月,低头思故乡。</p>
h1 제목과 본문의 내용을 희박하고 명확하게 만들고 싶다면 letter-spacing 속성을 사용하면 됩니다. CSS 코드는 다음과 같습니다:
h1 {
letter-spacing: 10px;
}
p {
letter-spacing: 3px;
}
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 문자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



